عن هذا الملف
السلام عليكم ورحمة الله وبركاته 🙂
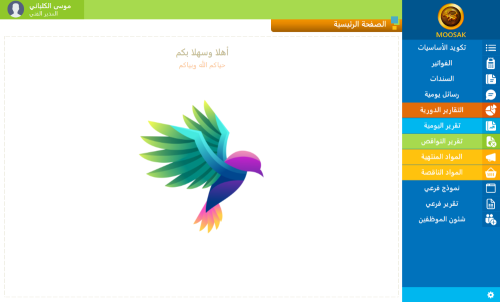
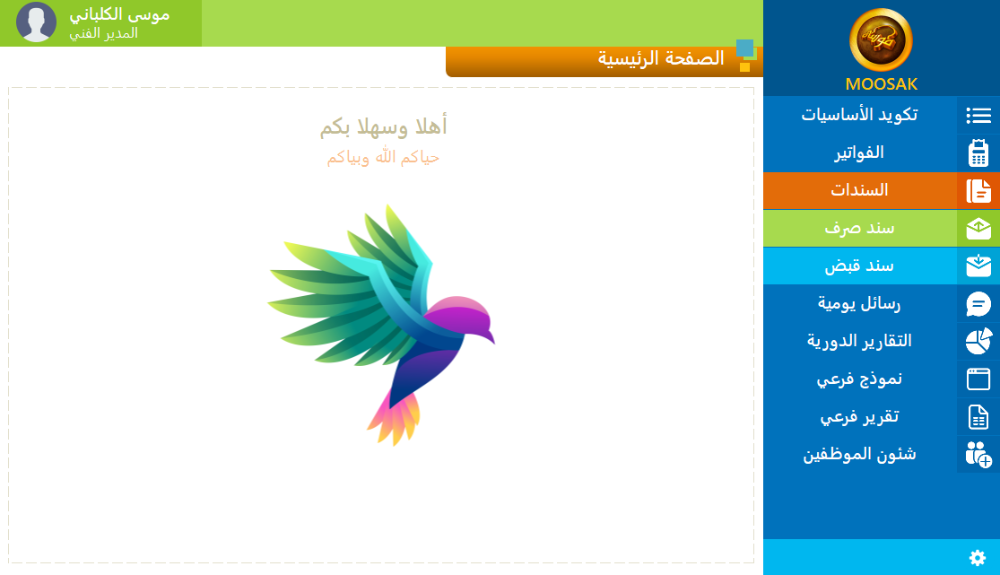
اليوم يسرني أن أقدم لكم فكرة مبتكرة لتصميم
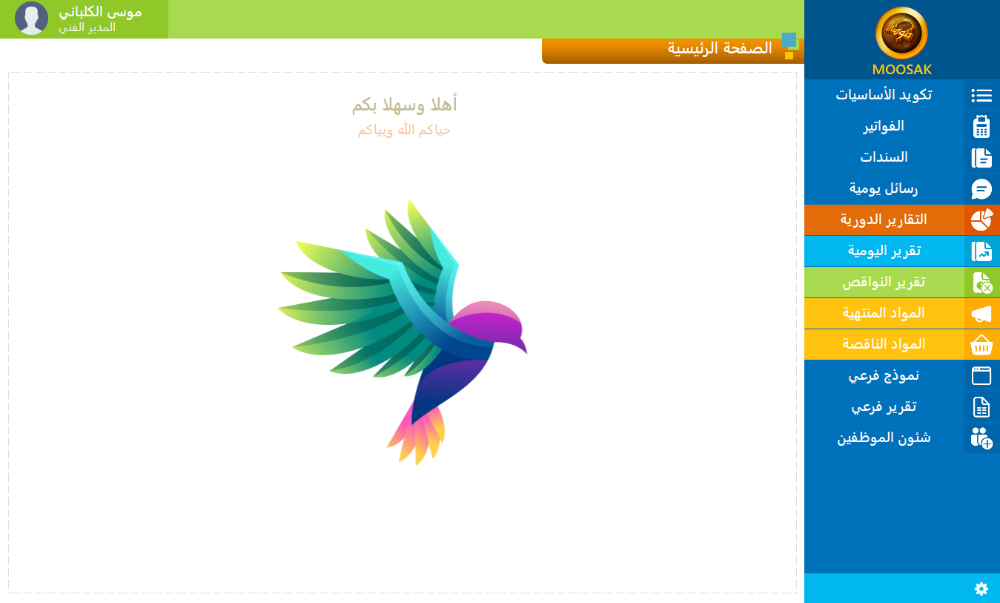
:: الصفحة الرئيسية للبرنامج مع قائمة جانبية متمددة ::
بألوان جميلة وتصميم راقي وتحكم شامل بعدد عناصر القائمة والقوائم الفرعية لها ![]() 👌
👌
وأهم شي استهلاك أقل كمية من البرمجة والأكواد في التصميم ![]() ✌
✌
:: وبدون مقدمات نبدأ على بركة الله ::
الفكرة الرئيسة للقائمة الجانبية هي :
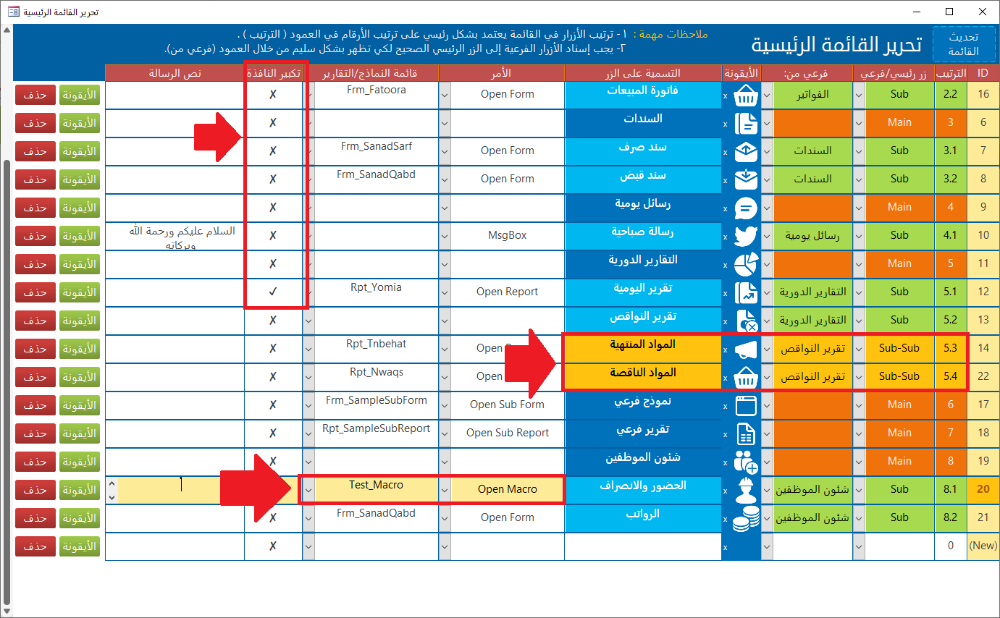
عمل نموذج فرعي مستمر يستمد بياناته من جدول بحيث أن جميع عناصر القائمة الفرعية عبارة عن سجلات هذا الجدول ، ومن خلال هذا الجدول يتم ترتيب مواقع العناصر من خلال الحقل الرقم Order وكذلك يتم تصنيفها إن كانت زر رئيسي أم فرعي من خلال حقل Main or Sub والأيقونات يتم تخزينها في حقل مرفقات ، وأما الأوامر التي ستنفذها الأزرار فهي مخزنة أيضا في الجدول وهي محصورة في الأوامر التالية ( فتح نموذج - فتح نموذج فرعي - فتح تقرير - فتح تقرير فرعي - إظاهر رسالة نصية) ..
والخطوة التي تأتي بعد ذالك هي تصميم النموذج الذي سيضم هذه الأزرار ، ويراعي الترتيب + فرز الأزرار الرئيسية والفرعية في الظهور + التنسيق الشرطي الذي يلون الأزرار بالألوان المناسبة لكل حالة + كود لتنفيذ الأوامر الموكلة للأزرار + .... وهكذا
ثم بعد ذلك تصميم نموذج شامل للتحكم بالأزرار ..
:: وللاستفادة من هذا الملف ::
ستحتاج لهذه العناصر فقط ، ( والباقي كله زيادات لغرض الشرح ![]() ) :
) :
:: وهنا يأتي شرح يوتيوبي كافي وافي مفصل عن التصميم ::
وفيه أيضا فوائد إضافية مثل ( طريقة اختيار أيقونات متناسقة ، وإشارة للنماذج المتطورة الأخرى )
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
قمت بتطوير النموذج ليحمل أزرار فرعية وأزرار فرعية من الفرعية بناءا على طلب بعض الإخوة 🙂
كما تم إضافة خاصية إمكانية فتح الماكرو للأزرار ..
وكذلك مع إمكانية فتح النماذج والتقارير في وضع التكبير Maximize ..









Recommended Comments
لاتوجد تعليقات لعرضها .
Join the conversation
You can post now and register later. If you have an account, sign in now to post with your account.