بحث مخصص من جوجل فى أوفيسنا

Custom Search
|
-
Posts
2,282 -
تاريخ الانضمام
-
تاريخ اخر زياره
-
Days Won
26
نوع المحتوي
المنتدى
مكتبة الموقع
معرض الصور
المدونات
الوسائط المتعددة
كل منشورات العضو ضاحي الغريب
-

ListView Right to Left الدرس الثاني
ضاحي الغريب replied to ضاحي الغريب's topic in منتدى الاكسيل Excel
-

ListView Right to Left الدرس الثاني
ضاحي الغريب replied to ضاحي الغريب's topic in منتدى الاكسيل Excel
-

ListView Right to Left الدرس الثاني
ضاحي الغريب replied to ضاحي الغريب's topic in منتدى الاكسيل Excel
-

ListView Right to Left الدرس الثاني
ضاحي الغريب replied to ضاحي الغريب's topic in منتدى الاكسيل Excel
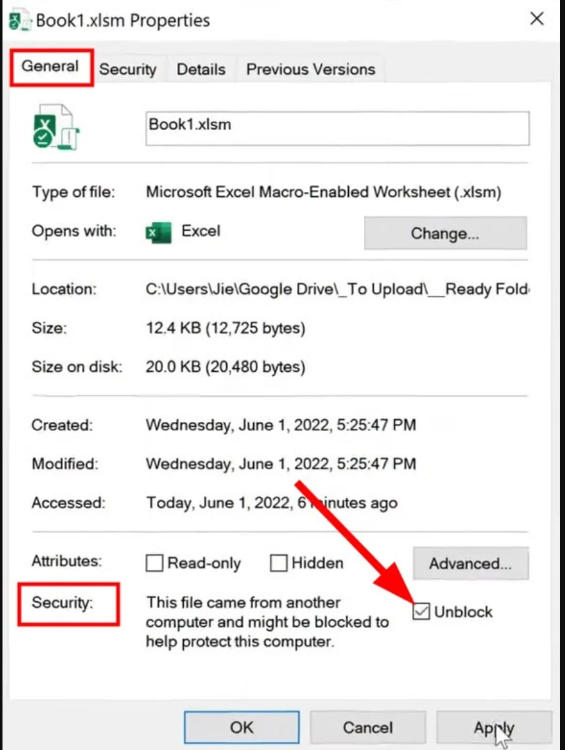
مشكلة توافق 64 و 32 بت حل الرسالة الآتية : "Compile Error: The code in this project must be updated for use on 64-bit system. Please review and update Declare statements and then mark them with the PtrSafe attribute." قم بالبحث والاستبدال "Private Declare" واستبدلها بالعبارة الآتية "Private Declare PtrSafe" قم باستبدال declare Function الي declare PtrSafe Function -
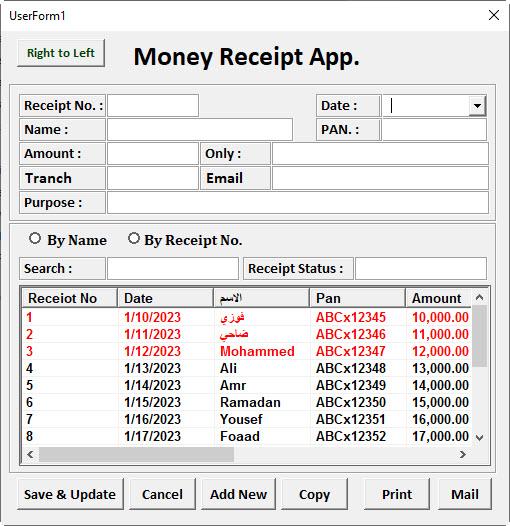
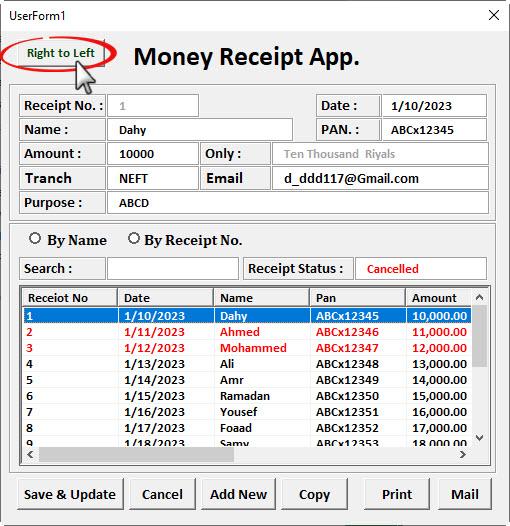
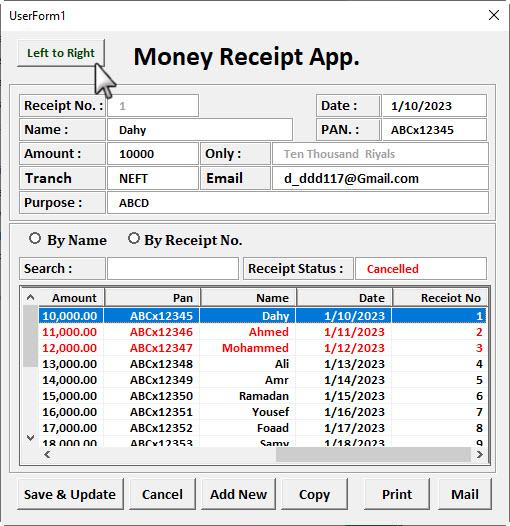
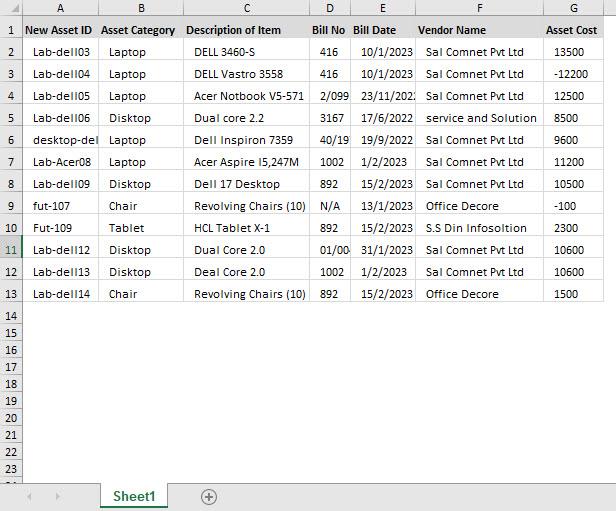
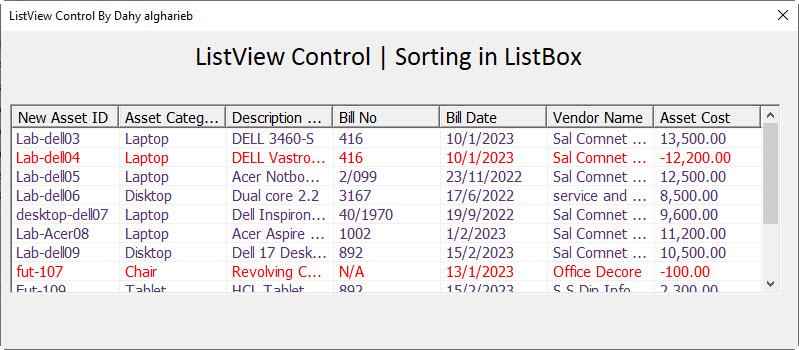
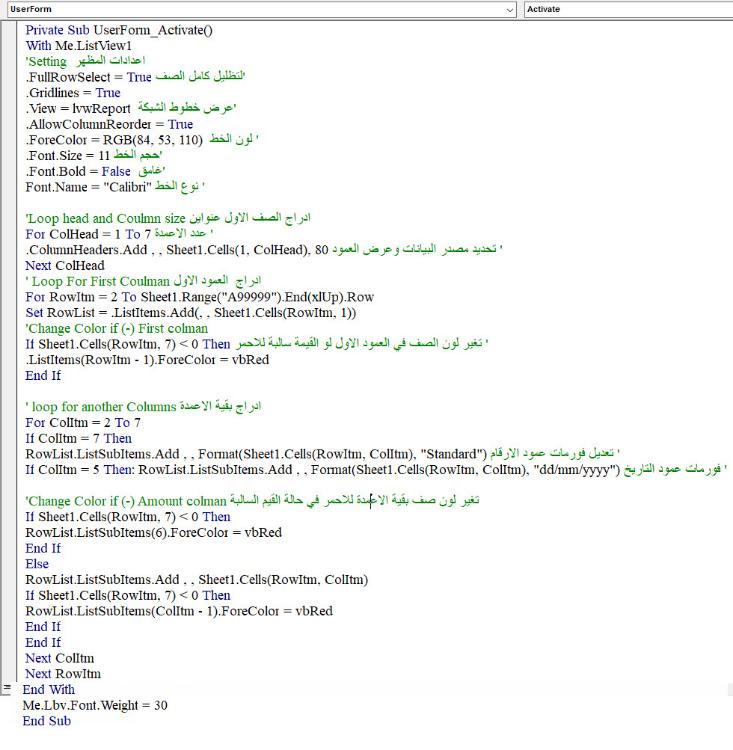
بسم الله الرحمن الرحيم استكمالا لموضوع ال ListView شرح تفصيلي لأداة ال ListView وكيفية استخدامها والتعامل معها نستكمل الشرح مع درس عملي في كيفية استخدامها والبحث والتعدديل والاضافة وكذلك تغيير طريقة العرض من اليمين لليسار او العكس المثال سهل وبسيط لتوضيح الفكرة وان شاء الله ساشرح المثال تباعا من خلال تجربتكم واسئلتكم المرفقات ListView -ٍsearch.xlsm
-
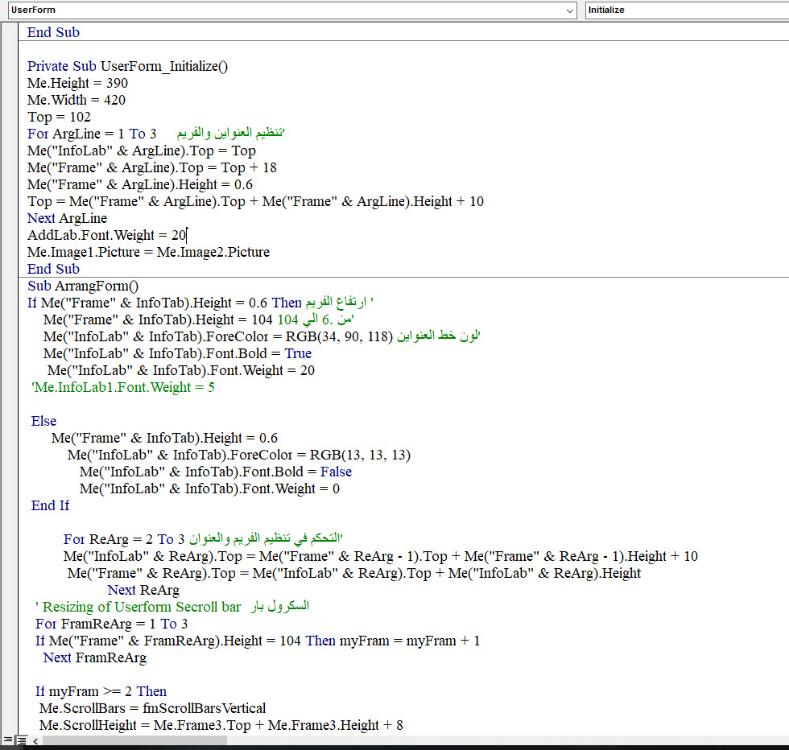
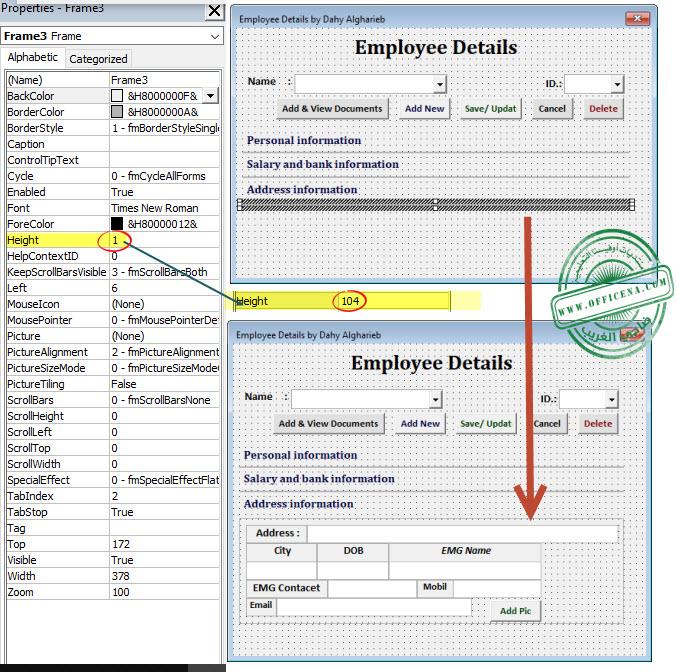
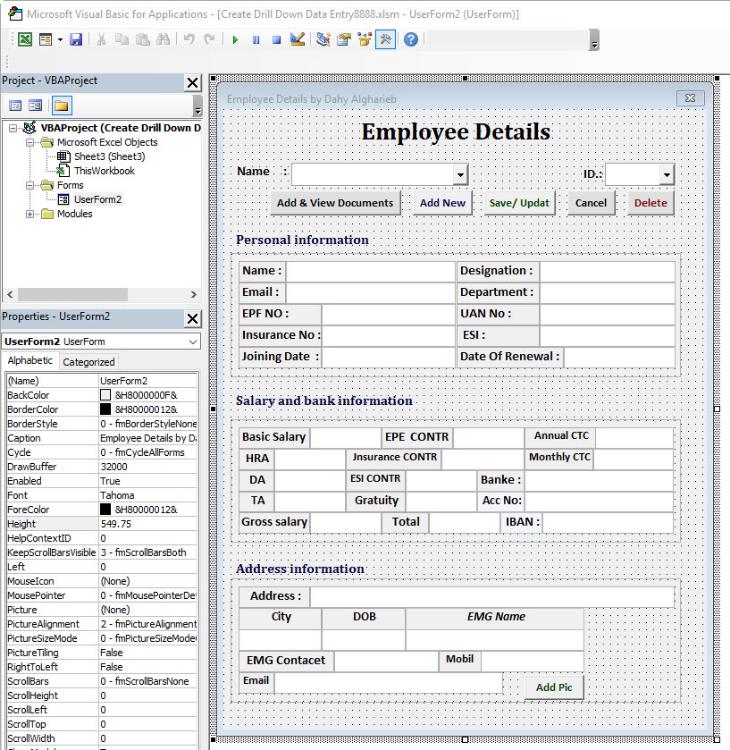
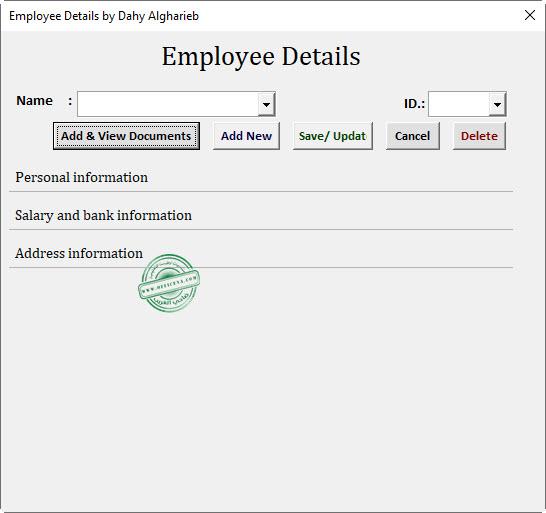
عليكم السلام ورحمة الله وبركاته جزانا الله وجزاكم الخير وسخر لنا ولكم في كل امرا مرفقا شرح طريقة عرض العنواين والفريم ع الكود تريب خصائص علي الفورم InfoLab1.Top=102 InfoLab2.Top=237 InfoLab3.Top=378 Frame1.Top=125 Frame2.Top=260 Frame3.Top=394 وطبعا الارتفاع للفريم 104
-
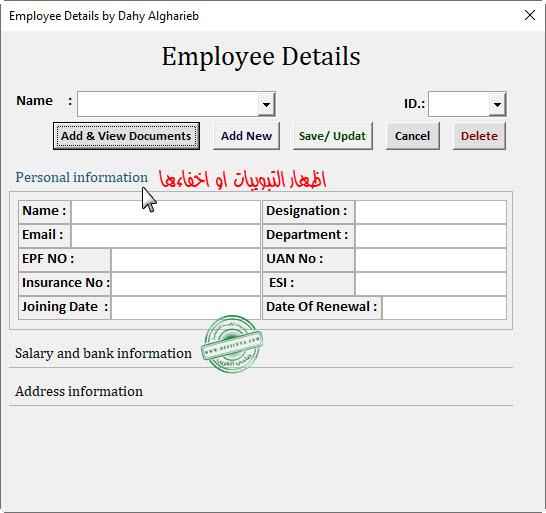
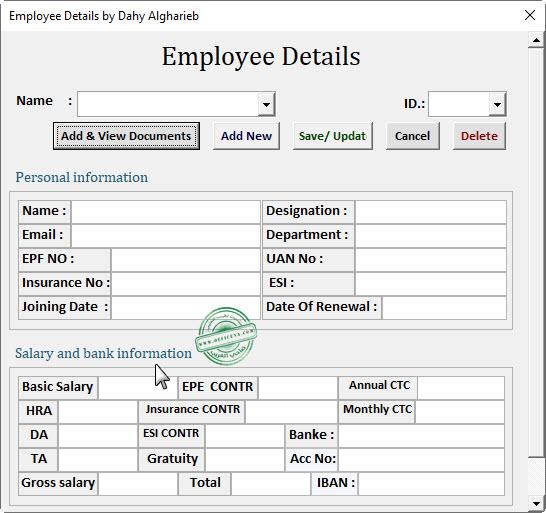
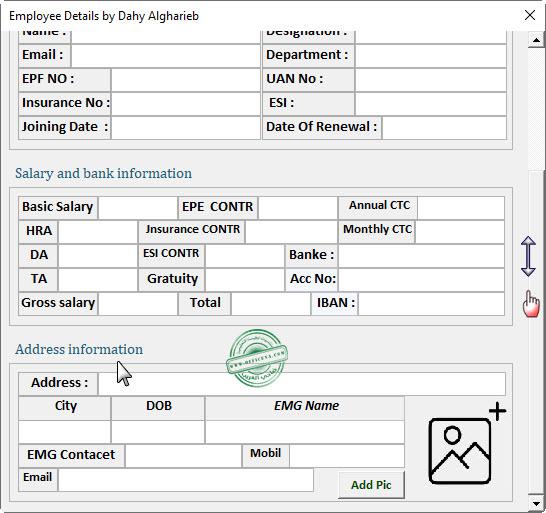
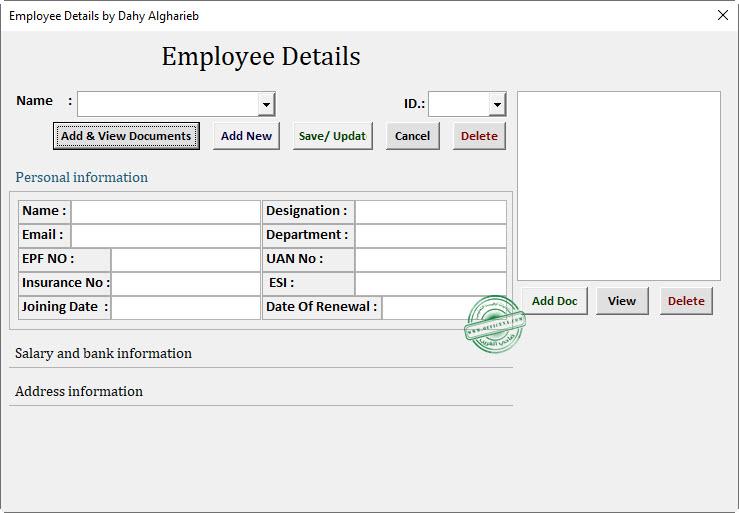
الاطروحات السابقة تناولت فيها العديد من الافكار حول الاستفادة من الفورم التفاعلي وعناصر التحكم وصفات كل عنصر علي حدة احيانا المستخدم يكون محتاج شاشة كبيرة فيها العديد والعديد من عناصر التحكم مما يشكل حالة من عدم التركيز للشكل العام وكمية العناصر المعروضة في الوقت نفسه فكرة بسيطة تخلي الفورم نفسه يعرض لك يلي انت محتاجه وذلك عن طريق التحكم في خصائص عنصر التحكم نفسه الفكرة باختصار كانك شغال علي دوت نت او علي اي موقع تضغط علي تبويب معين يظهر لك عناصر التحكم الخاصة به وتتحكم فيه كما تشاء اسيبكم للتجربة وان شاء الله تكون فيها النفع ولا تنسونا بدعوة بظهر الغيب بصلاح الحال المثال المرفق علي بيانات الموظفين لا يحتوي الا علي اكواد الحركة الخاصة بالموضوع Create Drill Down Data Entry.xlsm
-
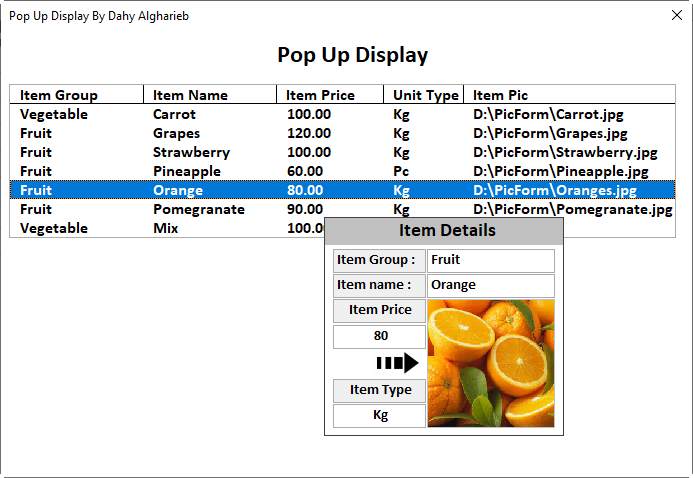
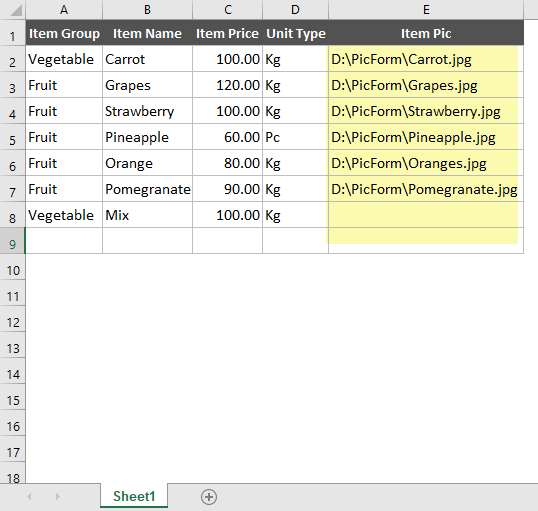
عليكم السلام ورحمة الله وبركاته جزاك الله خيرا على دعاك قم بتعديل الكود في Listitm_Click الي مايلي DestFilePath = ThisWorkbook.Path & "\Item Photo\" & .Listitm.Column(1, SelRow) & ".jpg" If .Listitm.Column(1, SelRow) <> "" Then On Error GoTo 1 ''.Image1.Picture = LoadPicture(.Listitm.Column(4, SelRow)) .Image1.Picture = LoadPicture(DestFilePath) Else 1: .Image1.Picture = .NoImage.Picture End If الملف بالمرفقات بعد التعديل How to create Pop-up form in Excel Userform.rar
-

شرح تفصيلي لأداة ال ListView وكيفية استخدامها والتعامل معها
ضاحي الغريب replied to ضاحي الغريب's topic in منتدى الاكسيل Excel
بارك الله فيكم جمعيا ونفعنا بما علما -
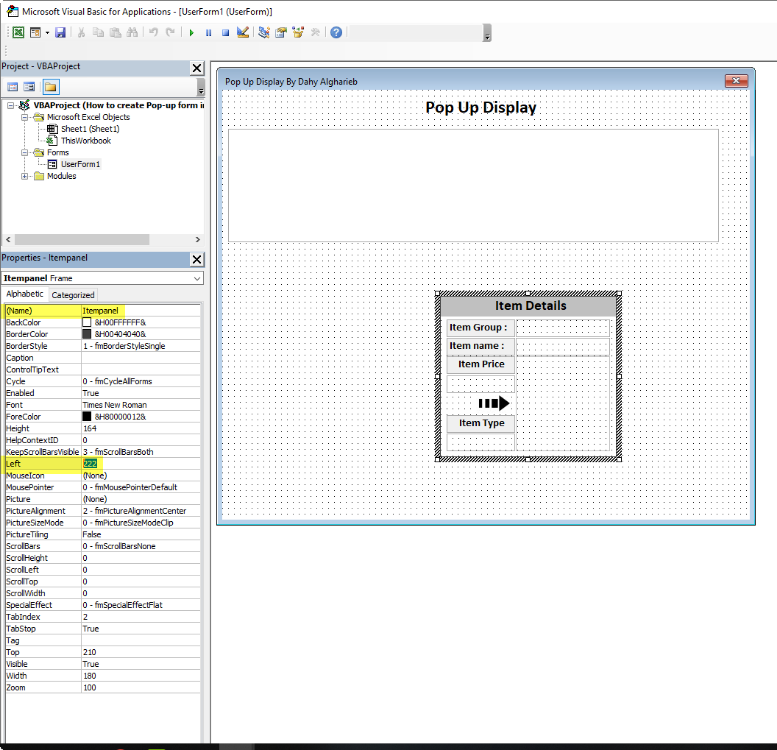
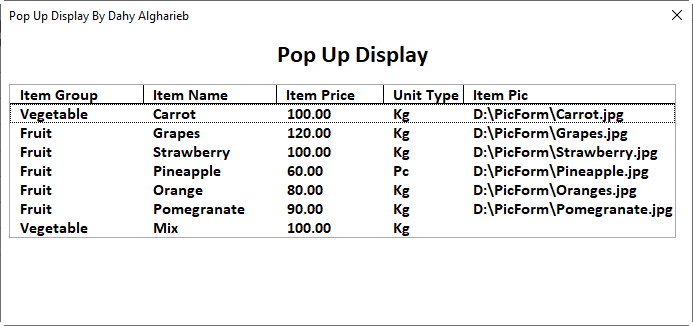
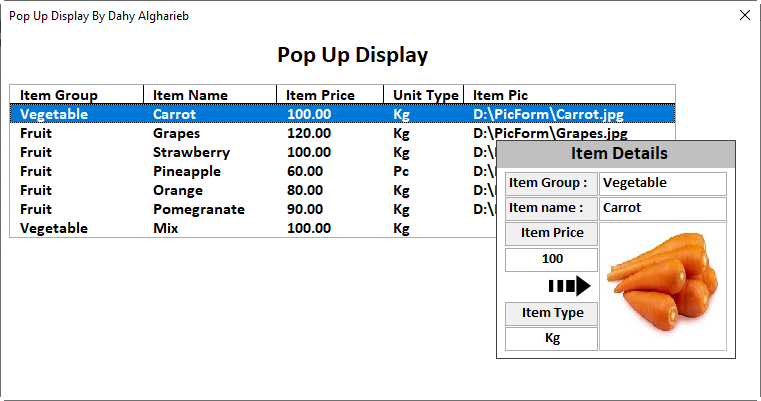
في دروس سابقة تناولنا معا بعض الحيل والافكار حول استخدام اليوزر فورم لتسهيل وتيسير ما امكن لانجاز الأعمال النهاردة فكرتنا حول استخدام الفورم في حالة الاصناف الكثيرة المتشابهة كقطع غيار السيارات والاكترونيات ....... الخ وهي عمل قائمة شقية خفيفة متنقلة تعطيك احساس التفاعل والراحة البصرية تظهر عند الضغط علي صنف معين لتظهر صورة الصنف وتفاصيله او وصفه ... الخ استخدمت مثال بسيط لتوصيل الفكرة وان شاء الله تكون فيها الفائدة والنفع اسيبكم لتجربة الملف واي استفسار او ملاحظة يسعدني ووفقنا الله واياكم للخير الملف بالمرفقات مع ملاحظة وضع ملف (PicForm) علي القسم (D) مباشرة او قم تغير مسار الصور في في الملف حسب مكانه عندك How to create Pop-up form in Excel Userform.xlsm ملف الصور قم بفك الضغط وحفظه علي مسار Dمباشرة PicForm.rar
-
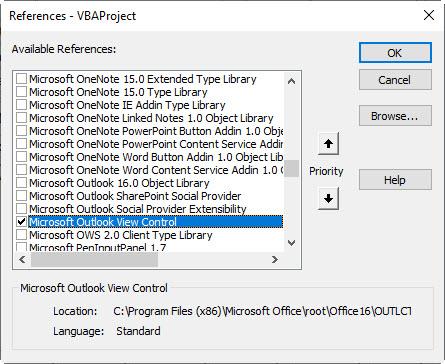
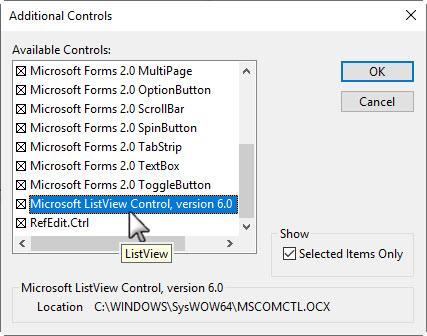
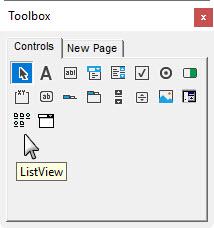
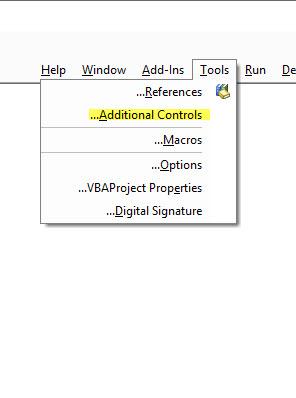
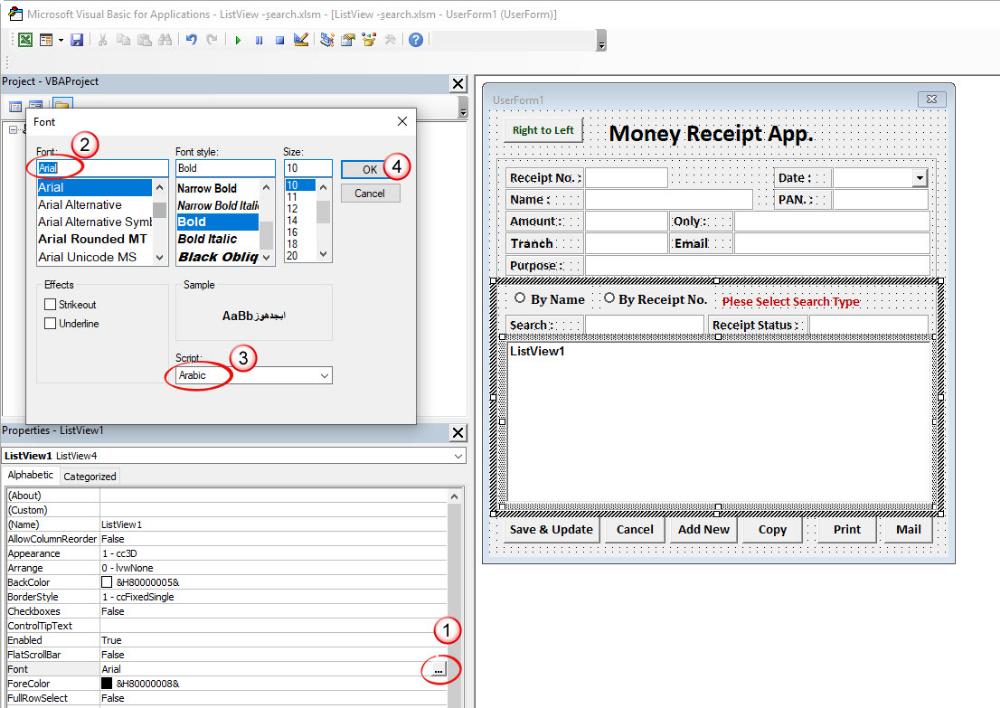
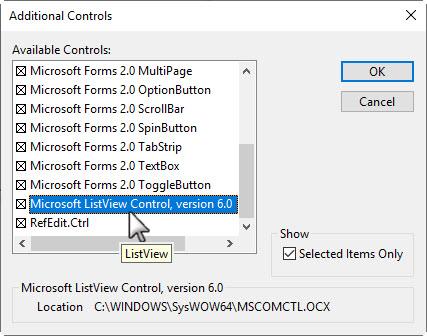
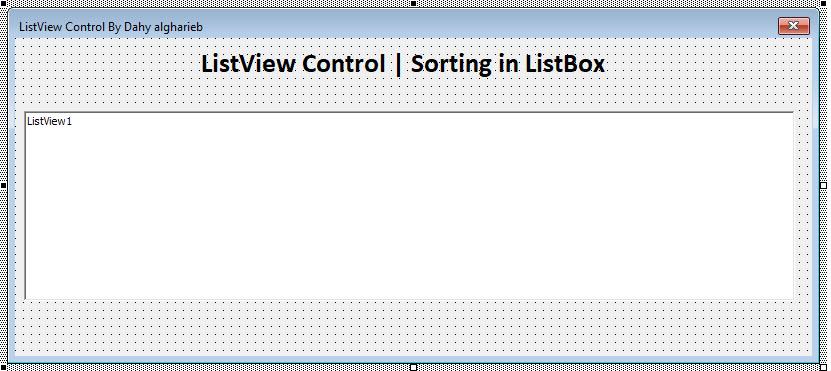
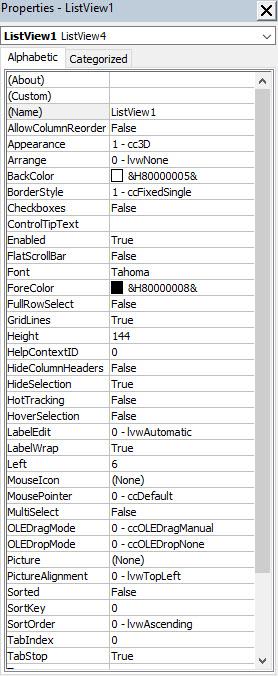
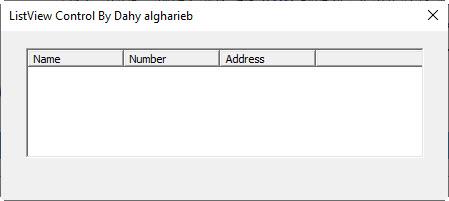
بسم الله الرحمن الرحيم السلام عليكم ورحمة الله وبركاته شرح تفصيلي لأداة ال ListView وكيفية استخدامها والتعامل معها بعد العديد من لاستفسارات حول أداة ال ListView في البدء سنتعلم كيف تتم إضافة الأداة , من قائمة Additional Controls كما في الصور التالية : صورة الأداة بعد إضافتها على ال Form خصائص الأداة وسوف نتعرف علي استخدمها تباعا بالتفصيل استخدامات أداة ال ListView أولاً : استخدام أداة ال ListView كأداة لعرض البيانات من استخدامات أداة ال ListView هو استخدامها كأداة لعرض البيانات مثل أداة DataGrid وأداة MSFlexGrid المعروفة. لاستخدام أداة ال ListView كأداة لعرض البيانات يجب ضبط خاصية View على الخيار lvwReport ,طبعاً خاصية View تستخدم لتحديد أسلوب العرض في أداة ال ListView وهناك خيارات أخرى لأسلوب العرض وهذه الخيارات هي كما يلي ■ lvwIcon : وهي لعرض أيقونات كبيرة داخل أداة ال ListView . ■ lvwList : وهي البيانات كقائمة داخل أداة ال ListView . ■ lvwReport : وهي لعرض البيانات كتقرير داخل أداة ال ListView وهي تشبه كثيراً الأدوات المعروفة لعرض البيانات من قاعدة البيانات مثل أداة DataGrid وأداة MSFlexGrid … الخ. وهي أكثر الخيارات المستخدمة من قبل المبرمجين . ■ lvwSmallIcon : وهي لعرض أيقونات صغيرة داخل أداة ال ListView أبدأ الآن بمثال بسيط لا يعتمد على قاعدة البيانات تابع معي 1)أضف أداة ListView إلى الForm 2)اذهب إلى حدث UserForm_Activateواكتب الكود التالي , وهذا الكود كما شرحنا سابقاً لتحديد أسلوب العرض في أداة ال ListView . Private Sub UserForm_Activate() Me.ListView1.View = lvwReport End Sub 3)لنفترض أن نريد إضافة ثلاثة أعمدة داخل أداة ال ListView في هذه الحالة يجب إضافة عنوان رأسي لكل عمود وهذا يتم باستخدام خاصية ColumnHeaders لأداة ال ListView ◄ قبل إضافة العناوين الرأسية لأداة ال ListView سأشرح خاصية ColumnHeaders لهذه الخاصية خمس وظائف وهي كالتالي ♦ Add : وهي الوظيفة تستخدم لإضافة عنوان رأسي داخل أداة ال ListView ولهذه الخاصية ست باراميترات وهي كما يلي ListView1.ColumnHeaders.Add Index, Key, Text, Width, Alignment, Icon حيث ▪ Index : هي الفهرس لهذا العنوان الرأسي ▪ Key : المفتاح لهذا العنوان الرأسي ▪ Text: النص الذي سيظهر عليه وهو الباراميتير الوحيد الذي سأستخدمه في إضافة العناوين الرأسية ▪ Width: لتحديد عرض العنوان الرأسي ▪ Alignment : لتحديد اتجاه محاذاة النص على العنوان الرأسي ولهذه الخاصية ثلاثة قيم lvwColumnLeft = 0 lvwColumnRight = 1 lvwColumnCenter = 2 مع ملاحظة أن العمود الأول في أداة ال ListView تكون قيمة ال Alignment = 0 أي النص محاذاة النص دائماً له تكون على اليسار ▪ Icon: وهي خاصية لإضافة أيقونات للعناوين الرأسية.مع مراعاة ضبط خاصية ColumnHeaderIcons باسم أداة ال ImageList التي يتم إدراج الصور منها كما في الكود التالي ListView1.ColumnHeaderIcons = ImageList1 ♦ Clear : وتستخدم هذه الوظيفة لمسح جميع العناوين الرأسية الموجودة داخل أداة ال ListView كما في الكود التالي ListView1.ColumnHeaders.Clear ♦ Count : وتستخدم هذه الوظيفة لجلب عدد العناوين الرأسية الموجودة داخل أداة ال ListView كما في الكود التالي مثلاً MsgBox ListView1.ColumnHeaders.Count ♦ Remove : وتستخدم هذه الوظيفة لحذف عنوان رأسي معين بناء على قيمة ال Index لهذا العنوان كما في الكود التالي ListView1.ColumnHeaders.Remove Index حيث قيمة ال Index لأول عنوان رأسي في هذه الحالة = 1 وباقي العناوين بنفس الطريقة مع زيادة ال Index بمقدار 1 للعنوان الرأسي الذي يليه ♦ Item : وظائف هذه الأداة هي نفسها باراميترات الوظيفة Add فقط هناك وظيفتين جديدتين وهما ▪ Position : وهي لتحديد رقم العنوان الرأسي ▪ SubItemIndex : وهي لتحديد رقم ال Index للعناصر الموجود أسفل هذا العنوان الرأسي 4) بعد أن شرحنا وظائف الخاصية ColumnHeaders كما قلنا سابقاً نقوم بتحديد أسلوب العرض في أداة ال ListView من خلال الخاصية View كما يلي Private Sub UserForm_Activate() Me.ListView1.View = lvwReport End Sub 4) نقوم بإضافة ثلاث عنوانين رأسية ليصبح الكود كما يلي Private Sub UserForm_Activate() ListView1.View = lvwReport ListView1.ColumnHeaders.Add , , "Name" ListView1.ColumnHeaders.Add , , "Number" ListView1.ColumnHeaders.Add , , "Address" End Sub 5) قم بتشغيل المثال ستلاحظ تغير شكل ال ListView ليصبح كما في الصورة التالية 6)نأتي الآن لإضافة بيانات داخل أداة ال ListView , لإضافة عناصر داخل أداة ال ListView نستخدم خاصية ListItems ولهذه الخاصية خمس وظائف أيضاً وهي كالتالي ♦ Add : وهي الوظيفة تستخدم لإضافة بيانات داخل أداة ال ListView ولهذه الخاصية خمس باراميترات وهي كما يلي ListView1.ListItems.Add Index, Key, Text, Icon, SmallIcon ▪ SmallIcon : وهي خاصية لإضافة أيقونات للعناصر ,مع مراعاة ضبط خاصيةIcons باسم أداة ال ImageList التي يتم إدراج الصور منها كما في الكود التالي وهذه هي الخاصية التي سنستخدمها في هذه الحالة. ♦ Clear : وتستخدم لحذف محتويات الListView ♦ Count : وتستخدم لمعرفة عدد الصفوف داخل أداة ال ListView ♦ Remove : وتستخدم لحذف صف معين في أداة ال ListView مع العلم أن قيمة ال Index لأول سطر = 1 ♦ Item : ولها العديد من الخصائص وأهم هذه الخصائص هي ▪ Bold : وهي لجعل الخط غامق وهي خاصية منطقية ترجع قيمة إما True أو False ▪ Checked : وهي خاصية لوضع علامة صح أمام العنصر داخل أداة ال ListView طبعاً في هذه الحالة يجب ضبط خاصية Checkboxes = True لأداة ال ListView كما في الكود التالي ListView1.Checkboxes = True ▪ ForeColor : لتغيير لون الخط لعنصر معين داخل أداة ال ListView ▪ Selected : لتحديد صف معيّن وهي خاصية منطقية ترجع قيمة إما True أو False ●طبعاً في وظيفة Add كلما أضفنا عنصر بالصيغة الموجودة في الأعلى يتمإضافته في نفس العمود .. إذن كيف سنضيف بيانات في الأعمدة الأخرى ؟ تابع معي .. نقوم بتعريف متغير من نوع ListItem ونقوم بإسناده إلى الوظيفة Addثم نستخدم هذا المتغير في إضافة بيانات للأعمدة الأخرى كما يلي Private Sub UserForm_Activate() Dim Lst As ListItem Set Lst = ListView1.ListItems.Add(, , "Dahy Algharieb") Lst.ListSubItems.Add , , "Officana" Lst.ListSubItems.Add , , "Excel" End Sub ● كما هو الحال بالنسبة للخاصية ListItems فإن الخاصية ListSubItems لها نفس الوظائف فالصيغة العامة لوظيفة Add هي كما يلي Lst.ListSubItems.Add Index, Key, Text, ReportIcon, ToolTipText كما تلاحظ في البارميترات فالوظيفة Add للخاصية ListSubItems هي تقريبا نفسها البارميترات للوظيفة Add للخاصية ListItems ف ReportIcon هي نفسها SmallIcon والباراميتر ToolTipText فهو للنافذة الصغير المنبثقة عند وضع مؤشر الفأرة على ذلك العنصر. 7)نأتي الآن لنضيف بيانات داخل أداة ال ListView هناك أيضاً خصائص أخرى لأداة ال ListView يمكنك استخدامها أيضاً كما يلي ● Appearance : وهي لتحديد مظهر أداة ال ListView ولها قيمتين وهما ccFlat لجعل أداة الListView مسطحة و cc3D وهي لجعل أداة الListView ثلاثية الأبعاد. ● BackColor : لتغيير لون خلفية أداة ال ListView . ● FlatScrollBar : لتحديد مظهر أشرطة التمرير لأداة ال ListView وهي خاصية ذات قيمة منطقية . ● ForeColor : لتحديد لون الخط . ● GridLines : وهي خاصية لجعل أداة ال ListView كالشبكة وهي خاصية ذات قيمة منطقية. ● HideColumnHeaders : وهي لإخفاء العناوين الرأسية وهي خاصية ذات قيمة منطقية. ● HotTracking : وهي خاصية لتتبع شريط التحديد وهي خاصية ذات قيمة منطقية. ● HoverSelection : وهذه الخاصية عند تفعيلها يتم وضع شريط التحديد على الصف الذي يمر عليه مؤشر الفأرة. ● MultiSelect : وهذه الخاصية تستخدم لتحديد أكثر من صف في نفس الوقت وهي خاصية منطقية. ● Picture : وهي لوضع خلفية لأداة ال ListView . ● PictureAlignment : وهي لتحديد محاذاة خلفية ال ListView . ● Sorted : يتم ضبط هذه الخاصية لتساوي True لترتيب العناصر. ● SortKey : تستخدم هذه الخاصية لتحديد رقم العمود الذي نريد ترتيب البيانات بواسطته حيث رقم أو عمود هو 0 ● SortOrder : تستخدم هذه الخاصية لتحديد نمط ترتيب العناصر داخل ال ListView ولها قيمتين وهما lvwAscending لترتيب العناصر بشكل أبجدي تصاعدياً و lvwDescending لترتيب العناصر بشكل أبجدي تنازلياً . مثال عملي علي ListView وبالتوفيق للجميع المثال مع الشرح بالمرفقات ListView.xlsm رابط الدرس الثاني ListView Right to Left الدرس الثاني
-

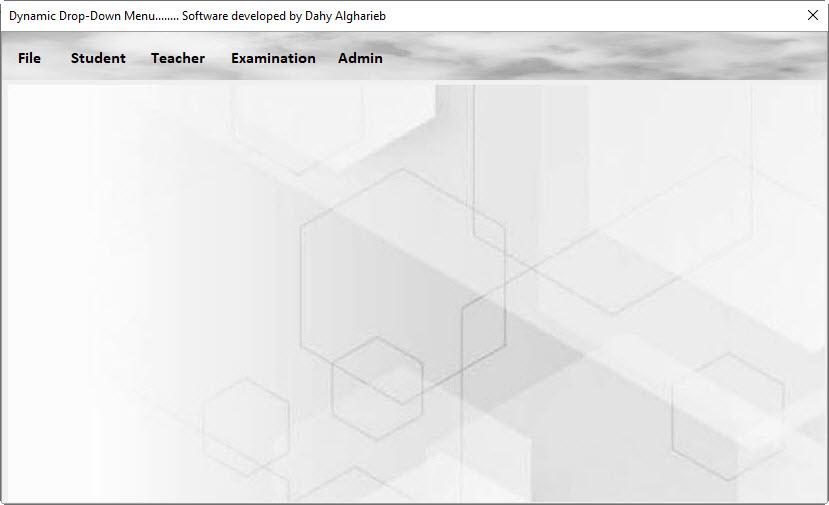
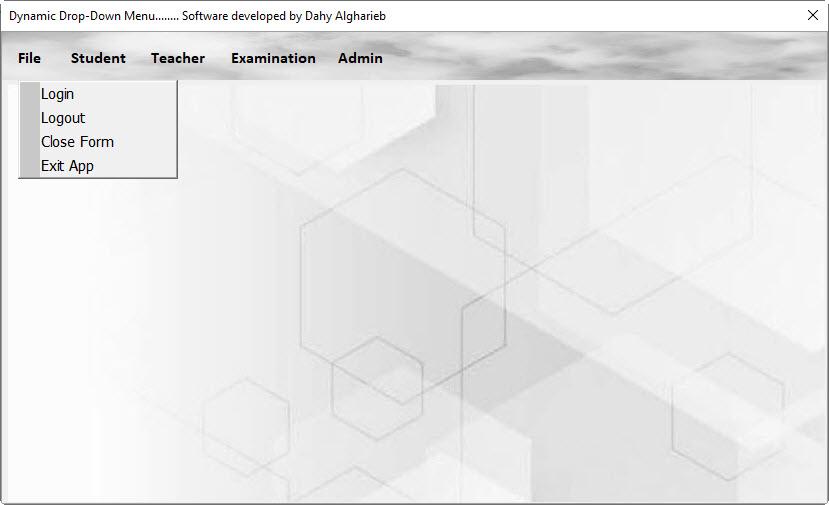
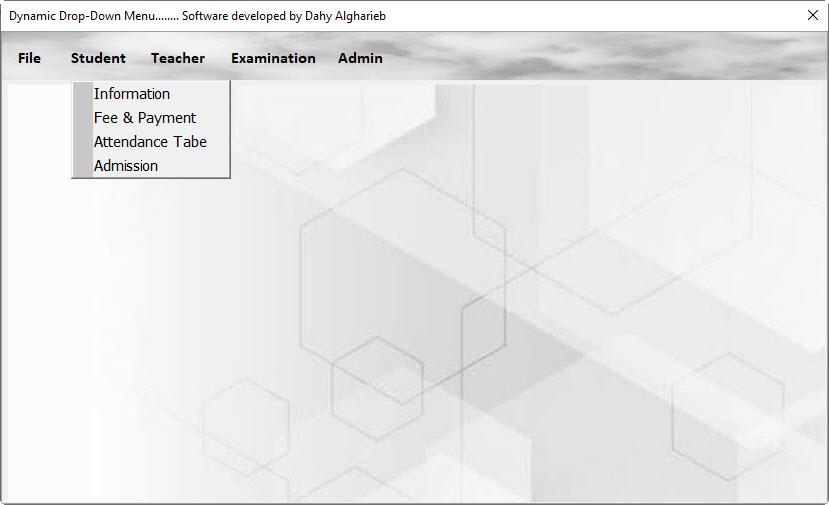
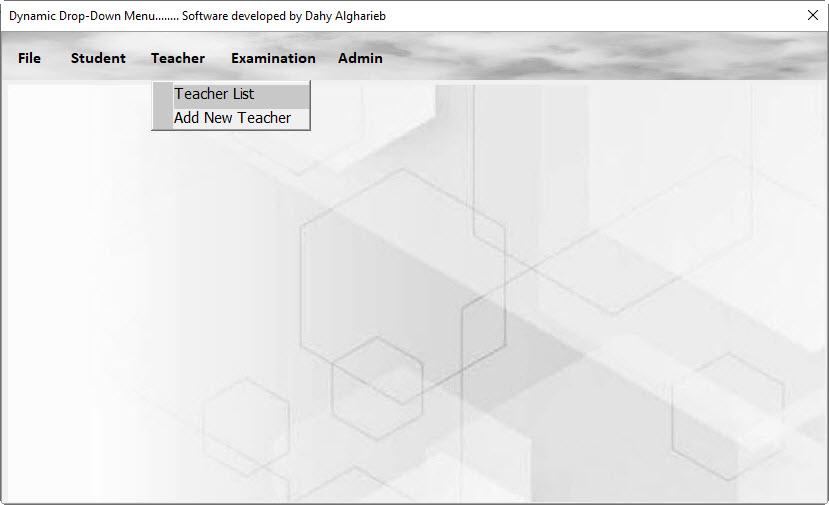
Create Dynamic Drop-Down Menu In Excel Userform
ضاحي الغريب replied to ضاحي الغريب's topic in منتدى الاكسيل Excel
بارك الله فيكم جمعيا وتقبل الله منا ومنكم صالح الاعمال جزاك الله خيرا اخي محمد دسوقي وحاولت اعمل فيديوهات لكن ما ضبطت معايا هاشوف حد من الاخوة في المجال ان يعلمنا الاساسيات ونحاول مرة اخرى ان شاء الله -
تم الرد علي استفسارك علي الرابط https://www.officena.net/ib/topic/118185-create-dynamic-drop-down-menu-in-excel-userform/
-
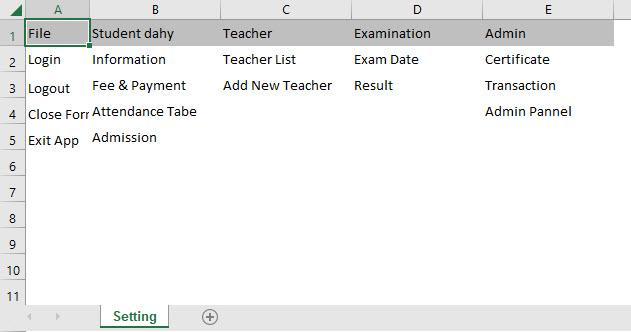
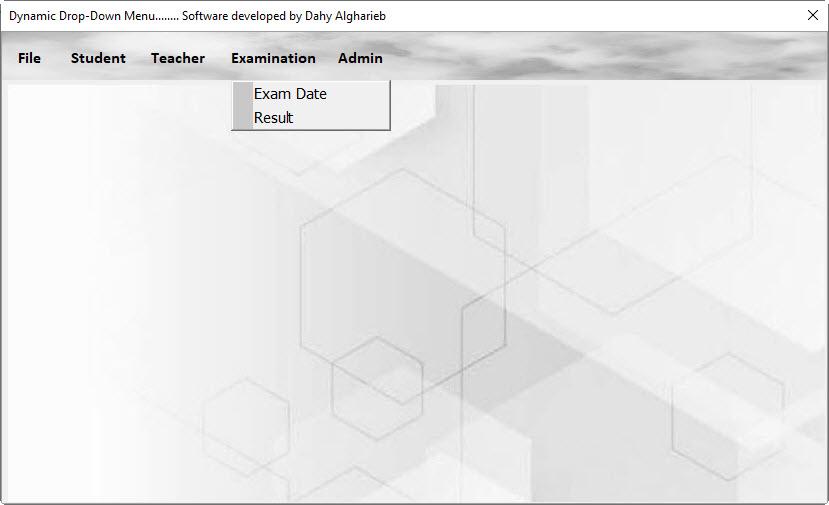
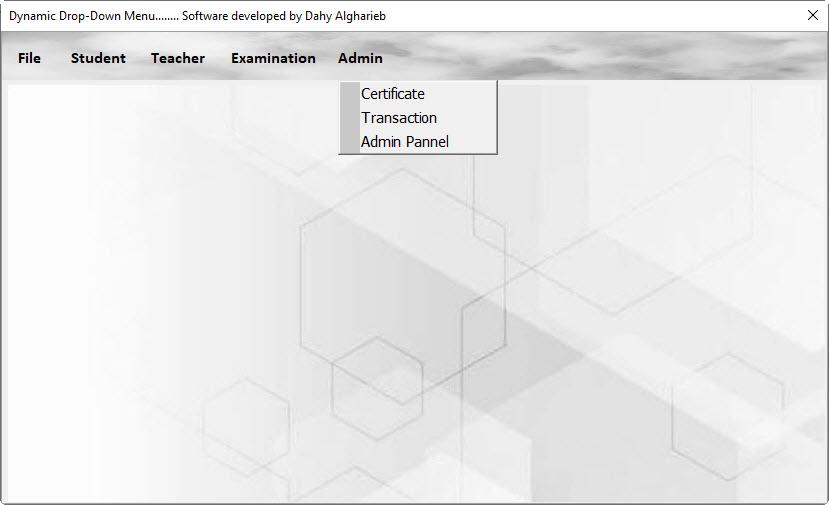
بسم الله الرحمن الرحيم كما تعودنا واستكمالا لشروحات الفورم التفاعلي باضافات بعض الحيل والافكار للوصول لشكل يسهل للمستخدم التعامل مع اليوزفورم النهاردة هانتعلم الذاي نعمل قائمة منسدلة لجميع تبويات الفورم من خلال بعض الاعدات في شيت منفصل بعيدا عن تعقيدات الاكواد وتكرارها باستخدام Class Modules كود واحد ومختصر وقائمة واحدة تتغير حسب التبويب كنت وعد احد الاخوة في موضوع الدرس الأول للفورم التفاعلي الاخ اسامة فوزي واحتياجه لفورم متعدد المهام والوظائف ليطور عمله ففضلت ان تكون الاجابة عامة حتى يستفيد منها الجميع وادعوا الله ان اكون عند حسن ظنه وظنكم في. أطروحتنا النهاردة بسيطة وشيقة اشبه بمغامرة انك تعبر عن قدرتك وتعاملك في التصميم والكود كانك رسام يرسم لوحة وبربط بين تفاصيلها لتعبر عن رؤية بصرية محددة في مخيلة من قام بالرسم وحياكة التفاصيل حياكة متناسقة لتصل الي المتلقي بسهولة ويستطيع ان يتعامل معها ويمكنك تغيير المسميات للقوائم المنسدلة او الرئيسية من خلال شيت الاعدادات بكل سهولة وتضيف كما تشاء من تبويات بكل سهولة اسيبكم مع الملف واي شيء يحتاج لشرح او توضيح لا تتردوا في طلبه والله ولي التوفيق Create Dynamic Drop-Down Menu In Excel Userform الملف بالمرفقات مفتوح المصدر Create Dynamic Drop-Down Menu In Excel Userform Officana.xlsm
-
حياااك الله واهلين بيك وبالتوفيق ان شاء الله في عملك وضح لي المطلوب وان شاء الله خيرا وما اقصر معاك
-

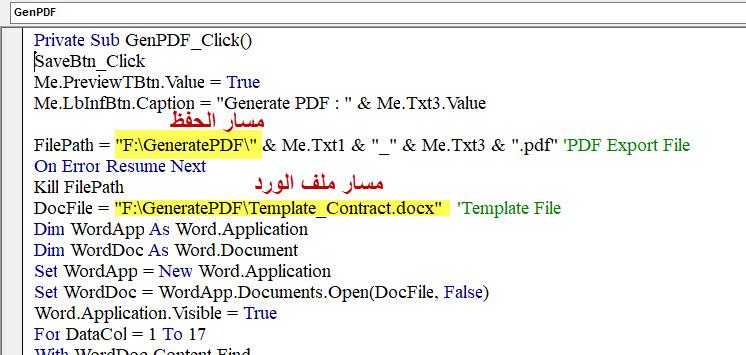
How to Generate and Preview PDF File in Userform
ضاحي الغريب replied to ضاحي الغريب's topic in منتدى الاكسيل Excel
Welcome, and I hope you benefit from the topic, the password is 1234 -
ان شاء الله تعال انا بععة تقفيل السنة المالية هابدآ في سلسة الشرح بالفيديو دعواتك
-
جزاكم الله خيرا على مروركم ودعائكم الطيب ووفقنا الله جمعيا الى الخير الملف مثال للشرح ويظهر استخدام الكنترول والاكواد الخاصة بالموضوع ولم اضف اليه اكواد الحفظ او التعديل يمكنك من مواضيعي السابقة نقل الاكواد وان احتجت لشي لا تتردد ارسلي
-
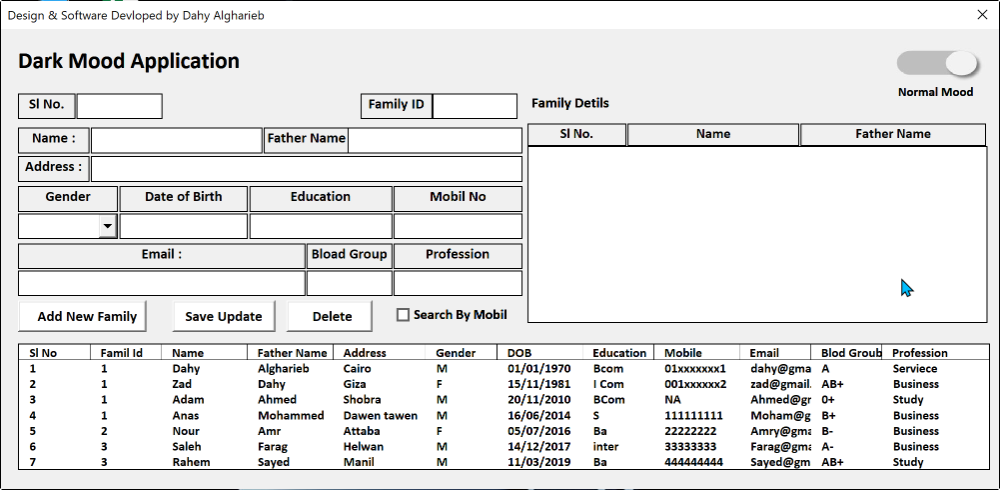
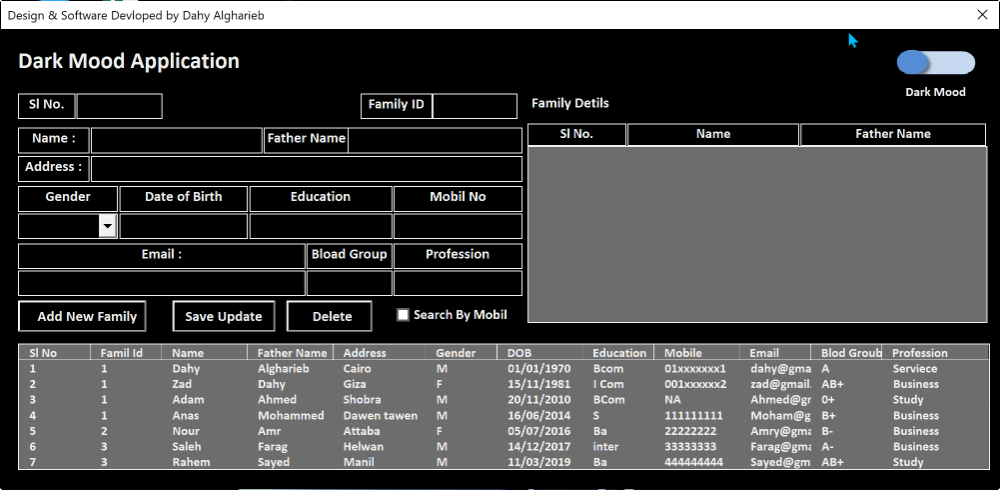
بسم الله الرحمن الرحيم مع بعض النهاردة هانتعلم الخدع البصرية في اليوزرفورم بطريقة بسيطة باستخدام Image Ctrl استخدمت مثال للشرح Dark Mood App Officana قم بتصميم الشكل بواسطة اي برنامج من برامج تحرير الصور او البوبوبينت بشرط ان تكون بنفس المقاسات مع اختلاف الالوان وفي اليوز نضيف Image Ctrl الملف بسيط ولا يحتوي الا اكواد الحركة للاداء معاينة الفورم https://youtu.be/VGL00cnLVF8 الملف بالمرفقات Dark Mood App Officana.xlsm وبالتوفيق للجميع
-

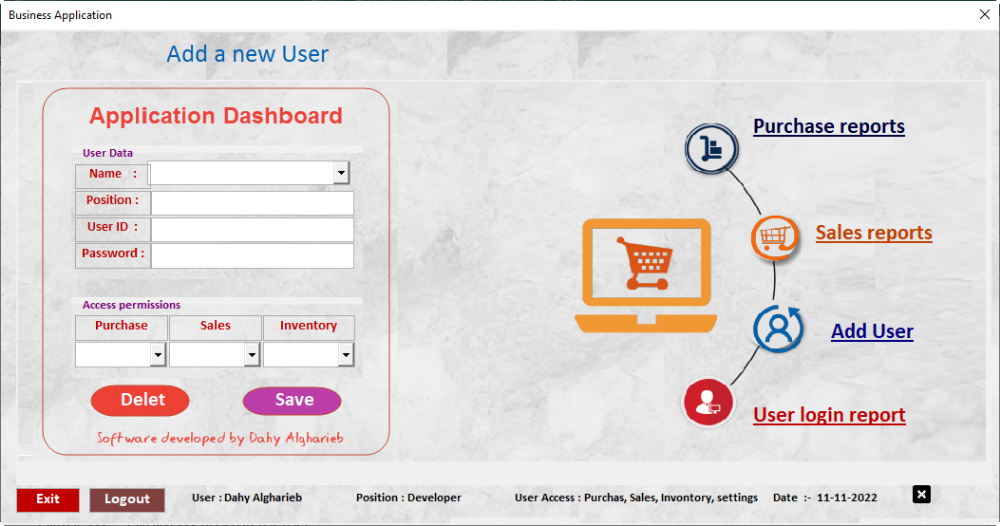
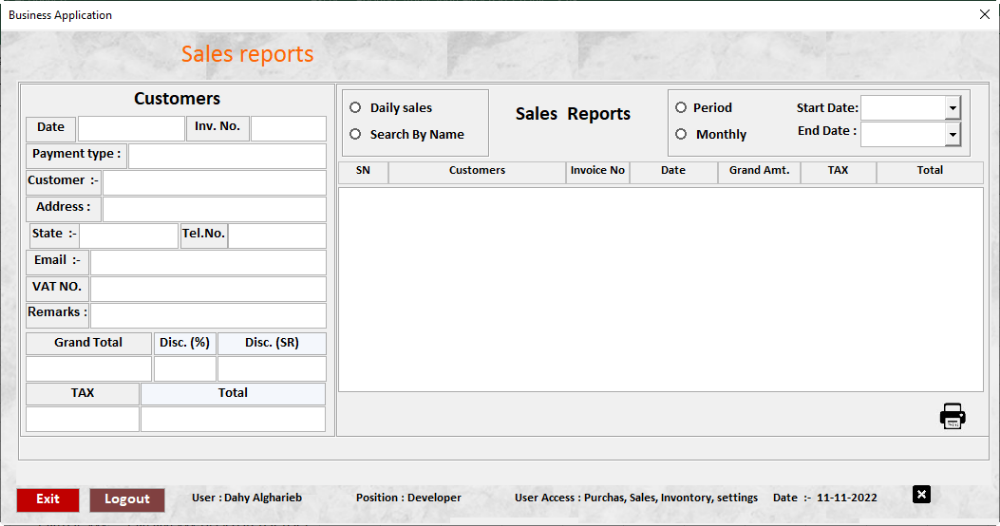
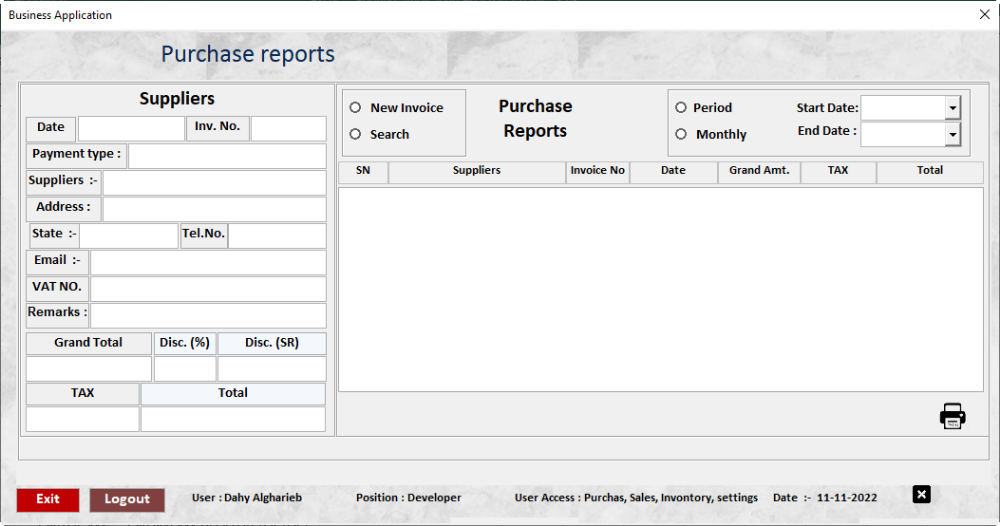
Business Application Final Template
ضاحي الغريب replied to ضاحي الغريب's topic in منتدى الاكسيل Excel
بارك الله فيكم على مروركم الطيب -

Business Application Final Template
ضاحي الغريب replied to ضاحي الغريب's topic in منتدى الاكسيل Excel
-
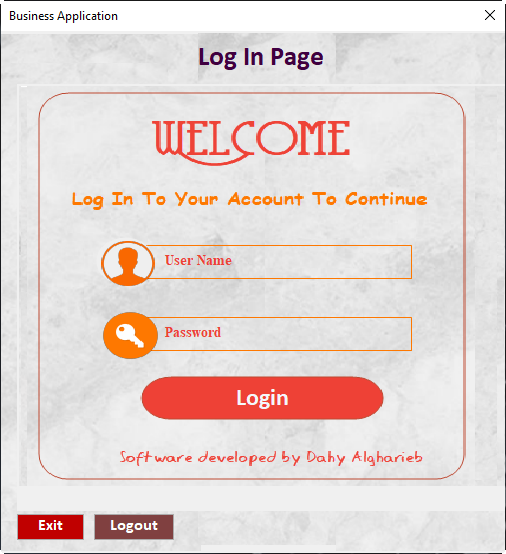
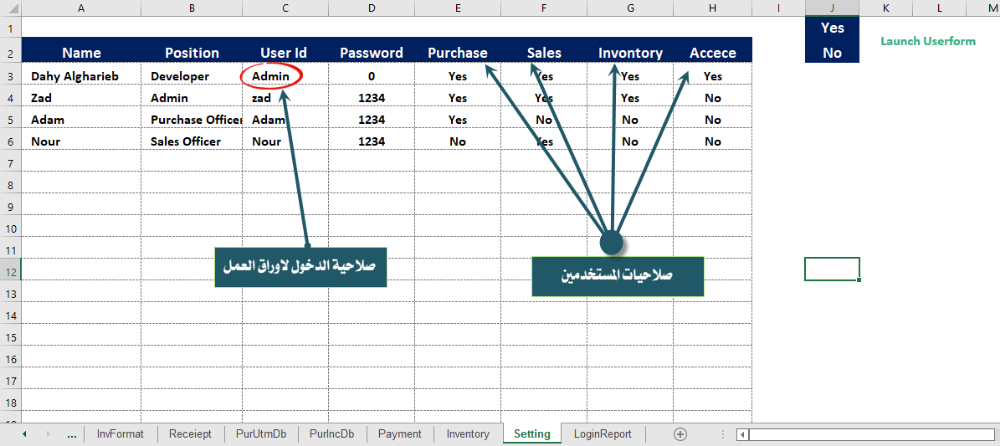
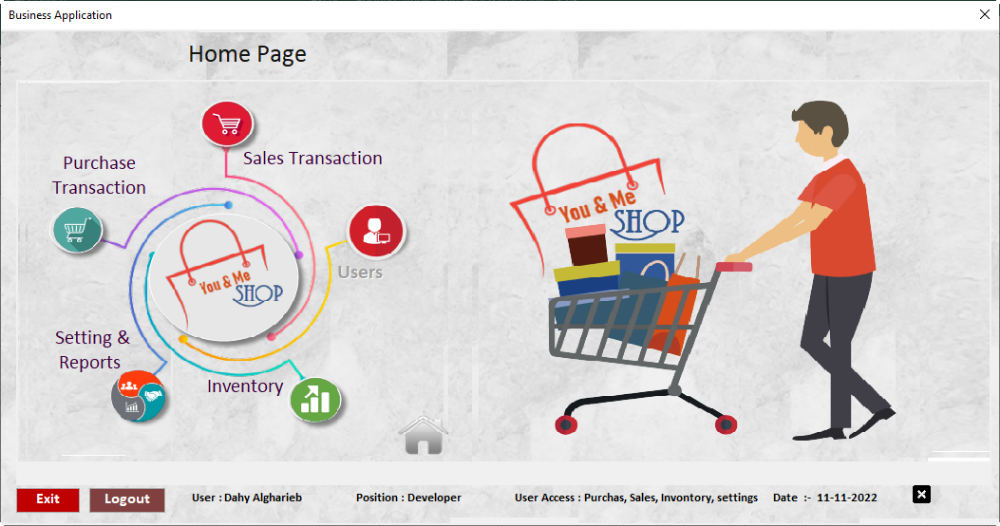
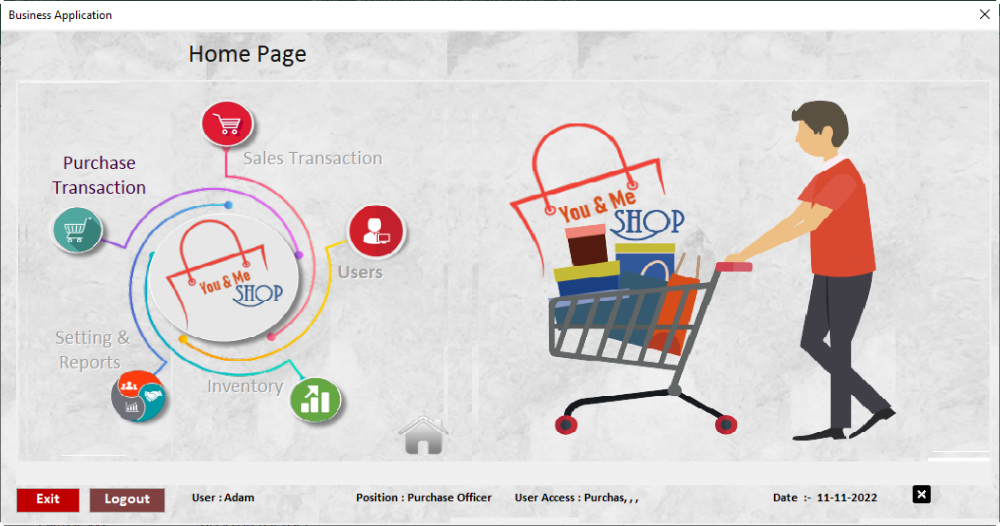
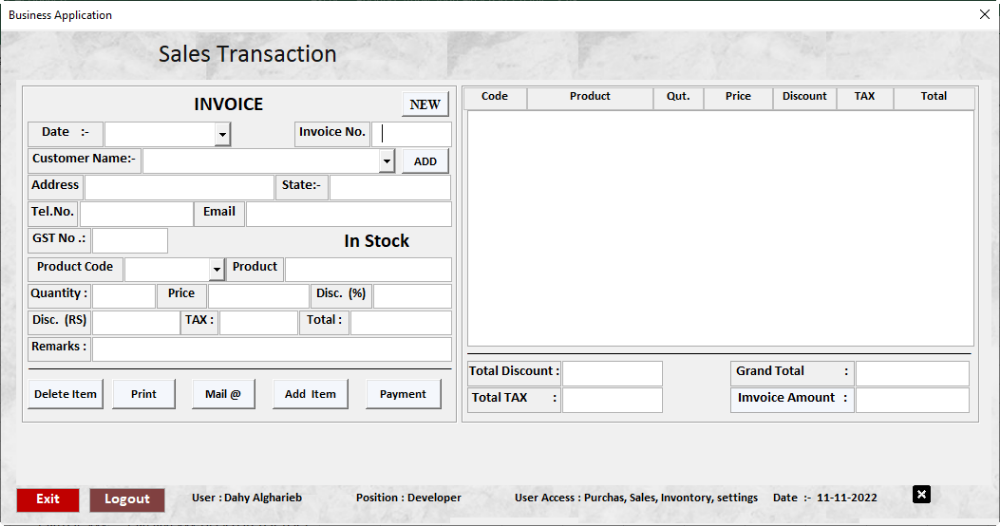
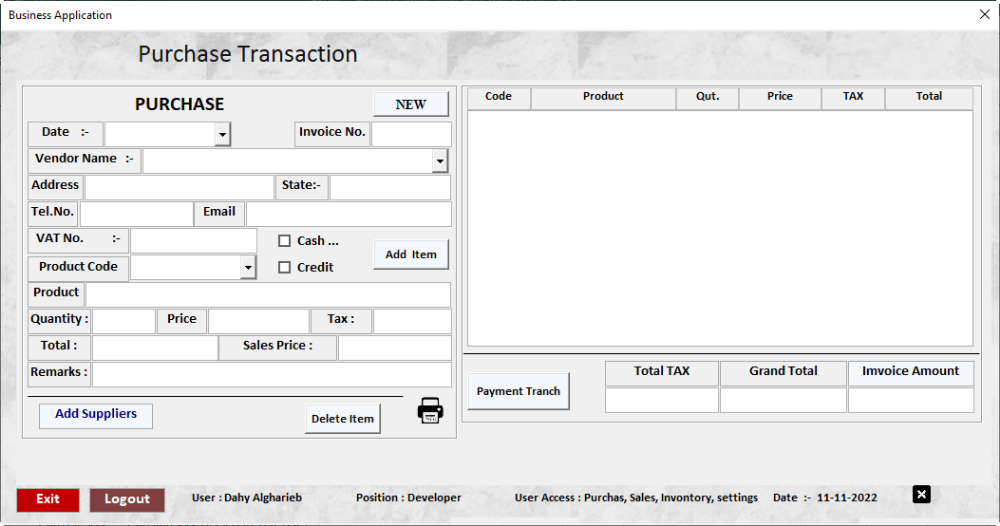
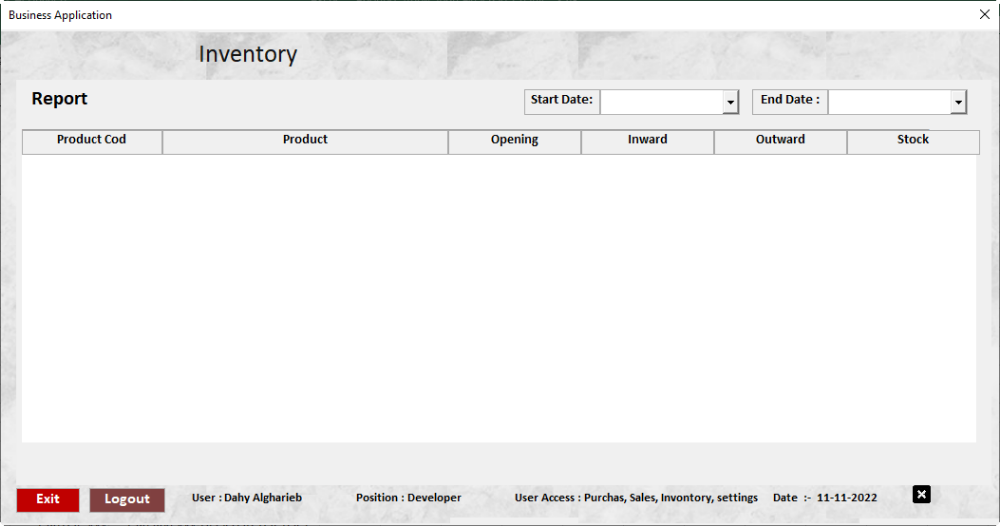
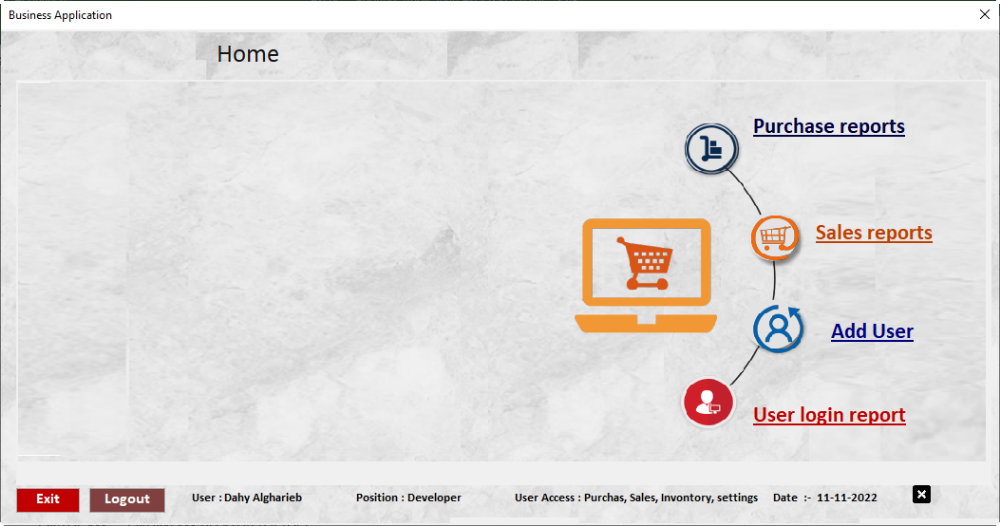
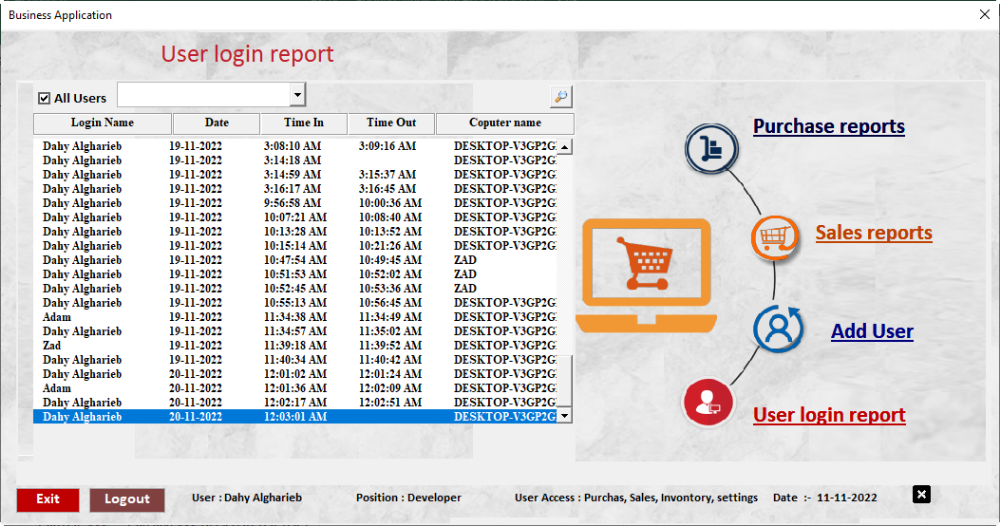
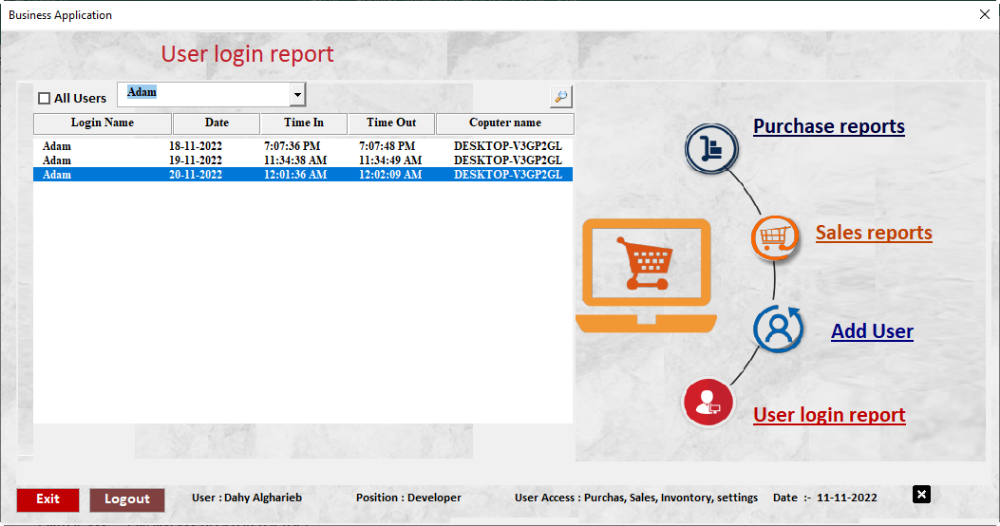
السلام عليكم ورحمة الله وبركاته ما الفائدة من أن تقرأ ولا تتفكر فيما تقرأ ؟! وما الفائدة إن تفكرت ولم ينعكس ذلك علي حياتك وسلوكك؟! ما الفائدة من أن تتعلم ولا تُعَلِم؟ أو أن تتكسب ولا تنفق؟! إن لم يكن ما يأتيك يخرج بصورة أفضل مما آتاك فهناك إذاً خلل… البذرة إن أعطيت للأرض أخرجت نبتة… فاجعل ذاتك أرضاً خصبة، كلما غُرِسَ فيها غرسٌ أنبتت ثمرة… وكن خليفة الله في أرضه ويداً لعباده ممتدة… واما بعد فكرت اني اعمل قالب يسير لمن يحتاجه التصميم بشكل جيد الفكرة جات من Blogger انه عامليين قوالب للمستخدم يقدر يستخدمها حسب حاجته ويطوعها حسب استخدامته Business Application Final Template مميزات القالب شاشة دخول للمستخدمين مع تحديد صلاحيات المستخدم -ادمن - مندوب بيع - مندوب شراء شاشات الانتقال تفاعلية بتعطي طابع للمستخدم بالراحة للرؤية مع استخدام الانفوجرافيك في الانتقالات المتعدة هاناخد فكرة عمل الشاشات - المشتريات - المبيعات - المخزون - المستخدم - الاعدادات والتقارير خيار الانتقال ينشط حسب صلاحية الدخول الوظايف المتعلقة بالشاشة الرئيسة المبيعات المشتريات المخزون التقارير والاعدادات ومنها تقرير المبيعات بالفترة شهري ربع سنوي - يومي - صنف معين - عميل معين - رقم الفاتورة - اجل - نقدي تقارير عديدة متنوعة تقرير المشتريات ونفسه تقارير المورين وبها تقارير بالمدة وبالمورد بحالة الدفع شاشة المستخدمين ومنها التحكم في المستخدمين والصلاحيات خيار دخول المستخدمين وقت الدخول والخروج والتاريخ واسم الجهاز التي تم من عليه الدخول اتمني يكون القالب فيه الفايدة والمنفعة مع ملاحظة القالب لا يحتوي الا علي اكواد شاشة الدخول والانتقال بين الخيارات القالب بالمرفقات وبالتوفيق للجميع Business Application Final Officana.xlsm
-

How to Generate and Preview PDF File in Userform
ضاحي الغريب replied to ضاحي الغريب's topic in منتدى الاكسيل Excel
-
الشكر لله ربنا يوفقك