-
Posts
7250 -
تاريخ الانضمام
-
Days Won
214
نوع المحتوي
التقويم
المنتدى
مكتبة الموقع
معرض الصور
المدونات
الوسائط المتعددة
كل منشورات العضو ابو جودي
-
.thumb.gif.27c4a79ce23abc61b721f833e6899131.thumb.gif.42db7efb6a7bac29885a5b0efc66587f.gif)
ترجمة وكتابة الاسماء من العربية الى الانجليزية تلقائيا
ابو جودي replied to Elsayed Bn Gemy's topic in قسم الأكسيس Access
اولا انا لم اطلب منك كتابة اسماء مليار ولا حتى 500 مليون لو ركزت حتلاقى كلامى كان ممكن نجعل المستخدم فى بادئ الامر يكتب الاسم العربى ثم الترجمه الى الانجليزية ومع التكرار اذا كتب الاسم بالعربى يترجم الى الانجليزية مباشرة من ما تم حفظه من قبل وعلى كل معلش يا افندم انت بتتعامل مع اجهل واغبى خلق الله ربنا يزيدك من علمه انا باحاول اتعلم منكم اتحملنى معلش -
.thumb.gif.27c4a79ce23abc61b721f833e6899131.thumb.gif.42db7efb6a7bac29885a5b0efc66587f.gif)
ترجمة وكتابة الاسماء من العربية الى الانجليزية تلقائيا
ابو جودي replied to Elsayed Bn Gemy's topic in قسم الأكسيس Access
دى فكرة بسيطة قمت بها من واقع ملف نصى وجدته فى احد المواقع لكلمات وترجمتها صاحبه استخدمه فى الفيجوال بيزك الفكرة مطروحة للتطوير حمل من هنا -
.thumb.gif.27c4a79ce23abc61b721f833e6899131.thumb.gif.42db7efb6a7bac29885a5b0efc66587f.gif)
ترجمة وكتابة الاسماء من العربية الى الانجليزية تلقائيا
ابو جودي replied to Elsayed Bn Gemy's topic in قسم الأكسيس Access
الفكرة جميلة بس لى تعقيب صغير جدا لو كتبت محمد عصام بتترجم الى mhmd asam فى حين انها تكون mohammed essam اعتقد الافضل ان تكون الاسماء وما يقابلها بدلا من الحروف وما يقابلها دى فكرة برضوا لكنها ستكون مرهقة ممكن نجعل المستخدم فى بادئ الامر يكتب الاسم العربى ثم الترجمه الى الانجليزية ومع التكرار اذا كتب الاسم بالعربى يترجم الى الانجليزية مباشرة من ما تم حفظه من قبل -
معاينننننير التقييم-up4.rar
-
حبيبى كل سنه وانت طيب
-
طيب توكل على الله اضف وعدل ما تريد لك مطلق الحرية فيما تشاء والمشاركة فى عمل مثل هذا ستكون قطعا ممتعة ومثمرة ورائعة
- 22 replies
-
- 1
-

-
- حساب الاجازات
- التعامل مع الاجازات
- (و4 أكثر)
-
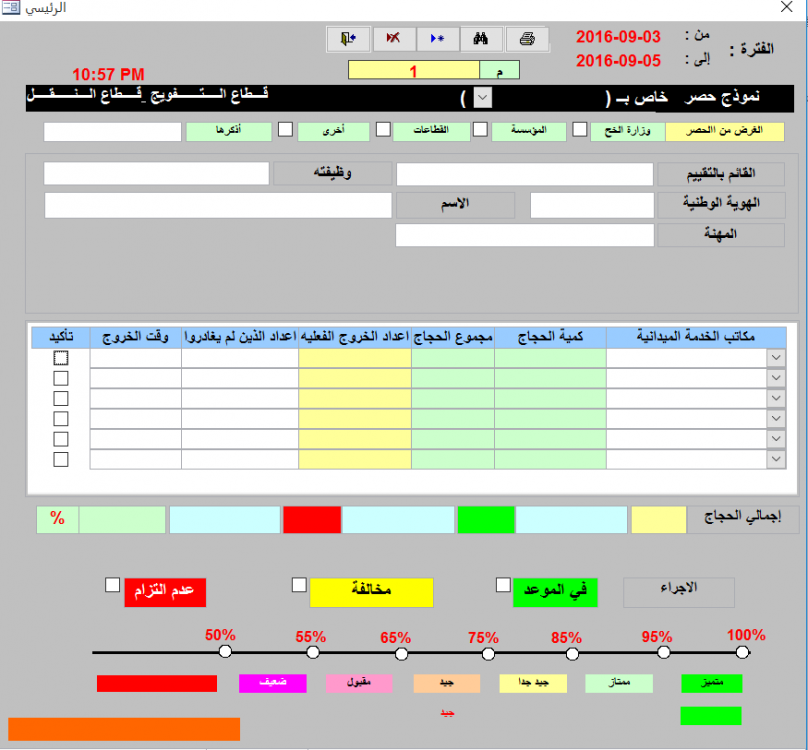
اولا : انت تطلب اللى انت عاوزه وتأمر وانا تحت امرك يكفينى انى ياشتغل فى شئ لخدمة حجاج بيت الله يكفينى هذا الشرف ثانيا انا بس سامحنى هتقل على حضرتك لحد ما افهم حضرتك طلبت الطلب ده ثانيا مطلوب إضافة عنصر جديد و هو كمية الحجاج بالمنتصف بين مكتب الخدمة الميدانية و مجموع الحجاج وان يقوم بجمع المجموع الي بالعامود فقط وليس له دخل في باقي الاعمدة اولا ايه الفرق بين كمية الحجاج ومجمجموع الحجاج ثانيا واللى انا مش قادر وعاجز عن فهمه بصراحة معلش سامحنى واتحملنى جملة ان يقوم بجمع المجموع الي بالعامود فقط وليس له دخل في باقي الاعمدة اى عامود انا مش قادر افهم الجزئية دى وهل ممكن تدينى تصور فعلى لارقام على صورة من النموذج علشان اقدر افهم حضرتك تقصد ايه وانا هأسهل على حضرتك اتفضل دى صورة من النموذج كما طلبتها تماما فقط اكتب الارقام ومجموع الارقام واين يجب ان تكون حتى تتضح لى الرؤية
-
استاااااااااااااااااااااااااذى الجليل ومعلمى القدير ابى الحبيب جزاكم الله خيرا وزادكم من علمه وبارك لكم فى اعمالكم واولادكم ورزقكم السعادة فى الدارين ان شاء الله امين امين امين هذا هو المطلوب
-
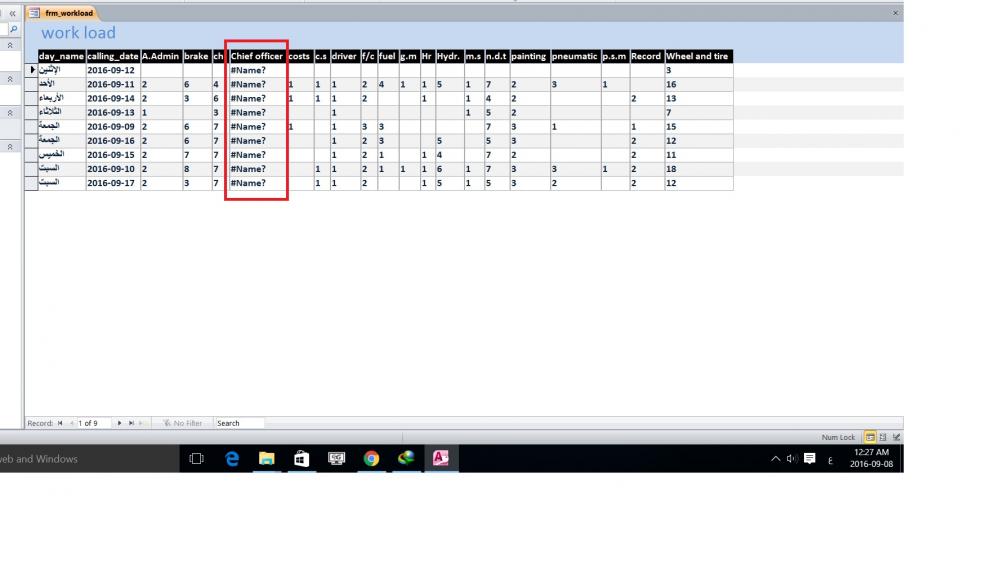
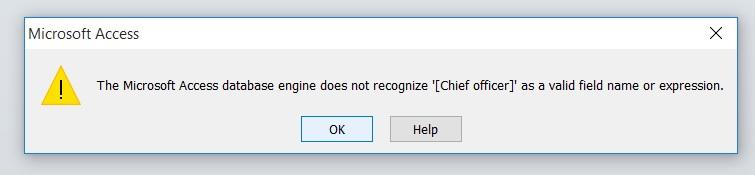
السلام عليكم ورحمة الله تعالى وبركاته اساتذتى الافاضل كل عام وانتم بخير قمت بعمل استعلام من النوع CrossTab وقمت بانشاء تقرير مصدر بياناته هذا الاستعلام وعندى حقل مثلا section فى هذا الحقل فى الجدول حوالى اكثر من 18 قسم يتم اختيار بعض الاقسام اسبوعيا من هذه الاقسام الـ 18 وقد يتم اختيارها جميعا لحسن حظى عندما كنت اقوم بالتجربة اخترت كل الاقسام وكان ماشى كل شئ تمام عند حذف احد الاقسام طبعا اختفى من الاستعلام اسم القسم فقط المشكلة التقرير اصبح به مربع نص مرتبط بسجل غير موجود فى الاستعلام طبعا التقرير لا يفتح السؤال هنا هل من طريقة لجعل التقرير يفتح بالرغم من وجود هذا الخطأ وفكرت فكرة اخرى وهى عمل نموذج بدلا من التقرير حتى احاول التحكم فيه بالاكواد بما اريد ولكن مربع النص الذى يختفى من الاستعلام عندما يصبح فى النموذج مرتبط بسجل غير موجود يعطى هذا الخطـأ بهذا الشكل #Name? حاولت بالاكواد اخفاء مربع النص او تغير القيمة بلا جدوى هل من حل بارك الله فيكم ارفقت مثال حتى لا ارهق اساتذتى الافاضل| تسهيلا على اساتذتى الكرام حتى تتضح الرؤية جيدا برجاء معاينة النموذج والتقرير مره عندما تكون كل العناصر فى الجدول tbl_work_load للعنصر false = select_emp ومرة اخرى عندما تكون كل العناصر فى الجدول للسجل select_emp = false ماعدا لسجل الاول فقط والذى يحمل العنوان "Chief officer" للعنصر true = select_emp CrossTab.rar
-
جزاكم الله كل الخيـــر انا حاولت فى الكود وما راضى يشتغل والان سبحان الله كنت اجرب مرة اخرى وهذا ما عمل معى واشتغل الان على اكمل وجه Private Sub ShowPassword_AfterUpdate() If Me.ShowPassword.Value = True Then Me.txtPassword.InputMask = "" Else Me.txtPassword.InputMask = "password" End If End Sub
-
حضرتك طلبت ترتيب التقرير ممكن اعرف ايه الترتيب اللى حضرتك تقصده والاستعلام حضرتك وضح لى كذلك حضرتك عاوز الاستعلام على ايه ومن اى الجداول ؟
-
.thumb.gif.27c4a79ce23abc61b721f833e6899131.thumb.gif.42db7efb6a7bac29885a5b0efc66587f.gif)
صباح الخير اثبت حضورك بكلمة
ابو جودي replied to ياسر العربى's topic in المنتدى التقني العام و تطبيقات الأوفيس الأخرى
أنت رائع حين تتجاهل من يسيء إليك لا تبحث عن قيمتك في أعين الناس ، ابحث عنها في ضميرك ، فإذا ارتاح الضمير ، ارتفع المقام وإذا عرفت نفسك ، فلا يضرك ما قيل فيك -
ابشر بالخير ان شاء الله فى حال اولا انا فكرت نفس تفكير الاستاذ محمد ايمن ولما حاولت التعديل فى مشاكل فى الاكواد بتاعة حضرتك وحصل دمج لكن انا كريت فورم جديد خالص وكودت كل شئ من الاول للاخر وكل شئ تمام لكن الموضوع اختلف كليا وجزئيا فى اكواد الفورم login شوف الفرق وحضرتك هتعرف باقى شئ واحد ما عرفت اعمله وما ظبط معايا بصراحة عرض الباسورد او ممكن الطريقة دى مش شغالة مع اصدار الاكسس بتاعى جرب وفى انتظار رد حضرتك findfirst_up .rar
-
انا طالب علم مش منتظر اى شكر وما توفيقى الا ابالله سبحان الله الذى هدانا وما كنا لنهتدى لولا ان هدانا الله الدعوة مقدرش اردها ربنا يجزيك كل الخير الحمد لله الذى تتم بنعمته الصالحات
-
بعد اذن اخويا الاستاذ عبد الله قدور جرب المرفق كده يا استاذ محمد سعيد رشاد لو ده اللى حضرتك محتاجة يبقى تمام ولو مش هو نحاول معاك تانى معمل -up .rar هههههههههههههههه محمد سعيد رشاد ابن السعيد لما ييسعد يجيله ردين ورا بعض فى نفس الدقيقه ههههههههههههههههههه يلا يا سيدى والاستاذ عبد الله جزاه الله خير شرح لك كل شئ وانا اضفت لك كودين فى التقرير واحد لو ما تم اختيار اى شئ يظهر رساله بدل الطباعة لعدم اهدار الورق والحبر بلا داعى والتانى يعمل لك برواز على التقرير " تحديد "
-
وعليكم السلام ورحمة الله تعالى وبركاته وحضرتك بصحة وعافية وسلامة وان شاء الله بعودة عليك تلك الايام المباراكات وانت على طاعة وفى سعة من الرزق والخير والنعم ان شاء الله ثانيا بصراحة اعجبنى السؤال جدا جدا جدا فعلا سؤال اكثر من رائع لكن ابشر حضرتك بكل الخيـــر . . ..... تفتكر ايه اللى راح يحصل ؟! انا مش راح ارد عليك واسيبك انت مع التجربة ومنتظر رد حضرتك بعد التجربــــــــــــــــــة
- 22 replies
-
- 1
-

-
- حساب الاجازات
- التعامل مع الاجازات
- (و4 أكثر)
-
ههههههههه انا فعلا مصطفى صديقى اعطانى نسخة ديمو من الارشفة الاصدار الاول تقريبا وعجبنى تصميم النماذج وللامانة محبتش اغير المسميات لانه مش شغل تركته زى ماهو لكن الشكل فقط هو ما اقتبست منه لانه اعجبنى التنسيق زوقه رفيع لكن ما شوفت برنامج شئون العاملين ده ولا اعرف شكله الحاجة التانية راجع الاكواد داخل التصميم ولا كود موجود هنا كان مستخدم فى القاعدة اللى انا شفتها اممممممم للعلم برضو انا اعجبتنى فكرة الماسج فورم جدا جدا جدا هى دى الوحيدة اللى استخدمتها باكوادها دمتم بكل الخير
- 22 replies
-
- 1
-

-
- حساب الاجازات
- التعامل مع الاجازات
- (و4 أكثر)
-
اللهم امين امين امين
- 3 replies
-
- عيد سعيد
- تهنئة من القلب
-
(و1 أكثر)
موسوم بكلمه :
-
حبيبى كرار صبري _ أبو جنى كل عام وحضرتك بخير وبعدين انت بتبالغ كتير جدا جدا هو انت متعود على المبالغة بحلول الاعياد واللا ايه كل دى مجرد افكار بسيطة اكتسبتها من اساتذتى فى المنتدى فقت قمت بتجميعها معا كل الشكر والتقدير اخى الحبيب على مرورك الرائع وكلماتك الطيبة
- 22 replies
-
- 1
-

-
- حساب الاجازات
- التعامل مع الاجازات
- (و4 أكثر)
-
اخى الحبيب محمد سلامة اهلا اهلا اهلا هلا والله يا سلام اهو انا فى انتظر التجربة دى هو ده الكلام . انا مستنى التجربة دى كل سنه وانت طيب يا قمر
- 22 replies
-
- 1
-

-
- حساب الاجازات
- التعامل مع الاجازات
- (و4 أكثر)
-
هههههههههههه طيب كل سنه وانت طيب شوفت البرنامج بياخد باله ازاى بئه من الحجات الصغنونه دى مسألة الحذف سأنظر اليها عما قريب ان شاء الله
- 22 replies
-
- حساب الاجازات
- التعامل مع الاجازات
- (و4 أكثر)
-
.thumb.gif.27c4a79ce23abc61b721f833e6899131.thumb.gif.42db7efb6a7bac29885a5b0efc66587f.gif)
ترحيل بيانات من نموذج الى آخر بمجرد كتابة رقم من النموذج الاول
ابو جودي replied to sabrymohamed's topic in قسم الأكسيس Access
جزاكم الله خيرا جارى التحميل والتجربة............................ -
.thumb.gif.27c4a79ce23abc61b721f833e6899131.thumb.gif.42db7efb6a7bac29885a5b0efc66587f.gif)
ترحيل بيانات من نموذج الى آخر بمجرد كتابة رقم من النموذج الاول
ابو جودي replied to sabrymohamed's topic in قسم الأكسيس Access
السلام عليكم ورحمة الله تعالى وبركاته اخى الحبيب عند محاولة التحميل ظهرت لى الرسالة الاتية تحتاج إلى إذن هل تريد الدخول؟ اطلب من المالك الدخول أو بدّل إلى حساب له إذن الدخول. اعرف المزيد أنت مسجّل الدخول باسم cai.me80914@gmail.com. -
.thumb.gif.27c4a79ce23abc61b721f833e6899131.thumb.gif.42db7efb6a7bac29885a5b0efc66587f.gif)
صباح الخير اثبت حضورك بكلمة
ابو جودي replied to ياسر العربى's topic in المنتدى التقني العام و تطبيقات الأوفيس الأخرى
الحكمة تجعلك قادراً على إيقاف الكلمة بعد أن تصل إلى طرف لسانك.